I'm developing an HTML page using Compass/SCSS and a vertical rhythm approach. I've set up a baseline and specified heights for paragraphs and headings in rem units. It works great and lays on a vertical rhythm grid nicely. However, I have a central image that takes 100% width of the column (I want it to be responsive and scale with the browser window).
The problem is that this image breaks vertical rhythm because it's height is calculated dynamically according to the browser width and image aspect ratio and is not respecting the baseline.
How do I handle this situation in order to have a perfect vertical rhythm?
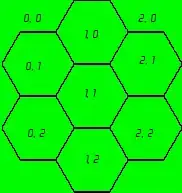
Here's the screenshot to demonstrate the idea:

As you can see the text below the image breaks out of the VR grid.
I've tried to use Respond.js jQuery plugin, but looks like it's outdated and is not working correctly.