I wish to use cq:inplaceEditing to modify a property on my JCR whenever it is used by the AEM authors. Unfortunately, I do not know how to modify the name of the property that it actually modifies in the JCR. It appears that it only modifies the value of the property "text" by default.
For my purposes, I want to use its rich-text-editing for properties that have names I define, not just the default name "text."
The image at this link shows the tree which contains the cq:inplaceEditing (courtesy of CRXDE):

These are the attributes of cq:editConfig:

These are the attributes of cq:inplaceEditing:

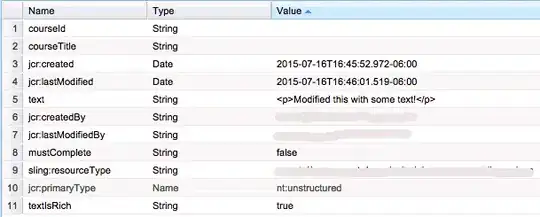
...and this is what a content node of my JCR looks like when I use the inplaceEditor. I've blotted out the names of some properties for potential security reasons. Note that the "text" property below was changed when I used the inplaceEditor. Also note that I want to be able to define the property name that the inplaceEditor changes, rather than just the "text" property:

Is there a way to use a different property name instead of "text"?
-----------EDIT----------
After changing the property "textPropertyName" to the property that I am searching for, it still doesn't appear to actually modify the behavior of the inplaceEditor. It still only modifies the "text" property of my JCR nodes instead of the one that I put in the "textPropertyName" attribute.
This picture contains the attributes of my cq:InplaceEditingConfig:

The picture below contains the attributes of the JCR node at the path specified in the "configPath" variable in the picture above. Note that I set the textPropertyName attribute in this node and the text component still modifies the default attribute "text" instead of the one specified:

Finally, the picture below shows the contents of my JCR tree inside of the text component.

-----------ANOTHER EDIT----------
I discovered that the inline text editor was persisting the correct property after I had switched to the classic UI. For some reason, it doesn't work correctly with the touch UI.