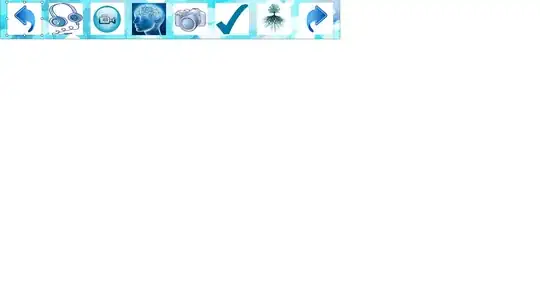
I need an Action bar similar to this image.

Action bar should have--"Back button at Left side corner,Title of the activity at center,few menu items at the right side corner of Action bar."
I've tried using Custom Layout this aligns the ImageButton to the left but it is hiding the title.
If I use menu items then the left corner back button is missing..
- Custom Layout:

- Menu Items:

How could I achieve the Action bar with all these requirements.
EDIT
Answer:
I guess it could be done in 3 steps:
- As mentioned in accepted answer add
toolbar.setDisplayHomeAsUpEnabled(true);
to add the back button. - Add Title and sub-title by
toolbar.addTitle("text")andtoolbar.addSubTitle("text") - for icons to be visible on right side:
By default menu icons are at right. if you want them to be visible intoolbarthen inmenu itemaddandroid:showAsAction="always".
If it's value is set to "never" thenitemsare added in those three dots.
Answer (after 4 years)
- Back button, title and inside overflow button are addressed earlier.
- Now, for icon with text and updating that text programmatically -->
app:actionLayout="@layout/filter_icon"
menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/clear"
android:title="Clear"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:title="Filter"
app:actionLayout="@layout/filter_icon"
app:showAsAction="always" />
<item
android:title="Option"
app:showAsAction="never" />
</menu>
filter_icon.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableStart="@drawable/ic_filter"
android:text="0"
android:gravity="bottom"
android:padding="8dp"
android:textColor="@color/colorWhite"
android:textSize="14sp" />
Code
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.filter_menu, menu)
countView = menu?.findItem(R.id.filter)?.actionView as TextView
return super.onCreateOptionsMenu(menu)
}
fun updateMenuCount() {
countView?.text = "${selectedCategoryHierarchy.size} "
}
Result
after update