I have the next issue, I have page which opens with ajax and change dynamicly URL of browser like this
window.history.pushState(null, null, "/desktop/manage/add");
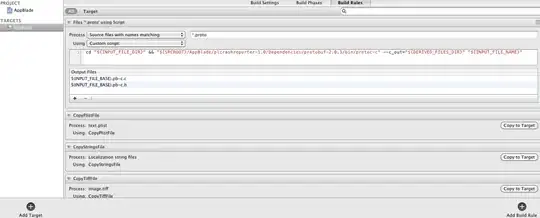
so when I am in the "add" page and open any page with get/post request(even another web site) and push "Go back" button in browser I get not the full html code of page but only ajax part. Like this:
How this can be fixed?
P.S If I delete window.history.pushState(null, null, "/desktop/manage/add"); everything works fine, but I need to change URL of browser.
UPD:
I open this page via post request, NO ajax

THen I open "manage/add" page via AJAX

Then go to google.com(any site) and Click back button

And my ajax loaded page is not full HTML page, There is only ajax part only like text:

I read about this issue, and ussually rails programmers add event to back click button to application.js like this:
$(window).on('popstate', function () {
$.get(document.location.href)
});
But this works only is user go not to google(or any other site), it works only if they go through my site and click back button.
UPD2: /add controller
def addProduct
@categories = Market.where("depth = ? and title != ''", 0).reorder(:title);
@tags = UserTag.where(user_id: current_user.id).includes(:tags);
respond_to do |format|
format.html{render layout: "desktop_layout"}
format.js {}
end
end
here is my addProduct.js: (this rendered file you see in screenshot after back button clicked)
window.history.pushState('page212', 'Mikee.kz', '/desktop/manage/add');
$("#rightBlock").html("<%= escape_javascript(ajax_section id:'page', :render => 'myadd') %>");