I have a separate project for Data layer and there are two basic classes there:
[Serializable]
public class NesInfo
{
public string FileName { get; private set; }
public string Directory { get; private set; }
public MapperInfo MapperInfo { get; set; }
}
and
[Serializable]
public class MapperInfo
{
public string Number { get; set; }
public string Prop1{ get; set; }
public string Prop2 { get; set; }
}
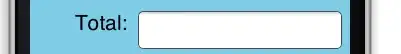
Now I want my DataGridView to Display columns like this:
[FileName][Directory][Number][Prop1][Prop2]
How I can achieve this using BindingSource?
I've tried using my BindingSource in my DataGridView, but instead of 5 columns, I get 3 (the nested class is treated like one column, where the inner properties should be there instead):
And I cannot select the inner properties of MapperInfo class when trying to add columns: