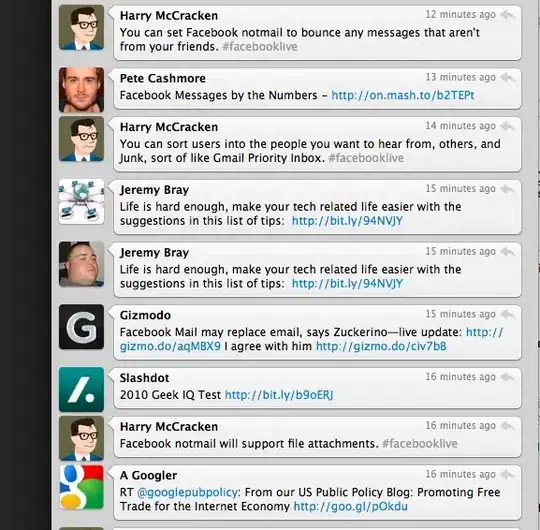
Here is the current situation of my theme:
Fiddle. I don't want a fixed footer, and I don't want a sticky footer with position absolute , I just want to fill the horrible section with footer color , I think that display:table-row will do the trick, but don't know how to use it. Can anyone help me please?