I'm developing a Augmented reality app where I need to add a 3D grid on camera overlay. My attempt so far:
DrawLayer.h
#import <UIKit/UIKit.h>
@interface DrawLayer : UIView
@property (nonatomic, assign) int numberOfColumns;
@property (nonatomic, assign) int numberOfRows;
@end
DrawLayer.m
#import "DrawLayer.h"
@implementation DrawLayer
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 0.5);
CGContextSetStrokeColorWithColor(context, [UIColor whiteColor].CGColor);
// ---------------------------
// Drawing column lines
// ---------------------------
// calculate column width
CGFloat columnWidth = self.frame.size.width / (self.numberOfColumns + 1.0);
for(int i = 1; i <= self.numberOfColumns; i++)
{
CGPoint startPoint;
CGPoint endPoint;
startPoint.x = columnWidth * i;
startPoint.y = 0.0f;
endPoint.x = startPoint.x;
endPoint.y = self.frame.size.height;
CGContextMoveToPoint(context, startPoint.x, startPoint.y);
CGContextAddLineToPoint(context, endPoint.x, endPoint.y);
CGContextStrokePath(context);
}
// ---------------------------
// Drawing row lines
// ---------------------------
// calclulate row height
CGFloat rowHeight = self.frame.size.height / (self.numberOfRows + 1.0);
for(int j = 1; j <= self.numberOfRows; j++)
{
CGPoint startPoint;
CGPoint endPoint;
startPoint.x = 0.0f;
startPoint.y = rowHeight * j;
endPoint.x = self.frame.size.width;
endPoint.y = startPoint.y;
CGContextMoveToPoint(context, startPoint.x, startPoint.y);
CGContextAddLineToPoint(context, endPoint.x, endPoint.y);
CGContextStrokePath(context);
}
}
@end
And Adding it to a camera overlay
DrawLayer *gridView = [[DrawLayer alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height)];
gridView.backgroundColor=[UIColor clearColor];
gridView.numberOfColumns = 10;
gridView.numberOfRows = 8;
[gridView setNeedsDisplay];
CATransform3D t=gridView.layer.transform;
t.m34 = 1.0 / -300.0;
t = CATransform3DRotate(t, DEGREES_TO_RADIANS(60.0), 1, 0, 0);
gridView.layer.transform=t;
[cameraUI setCameraOverlayView:gridView];
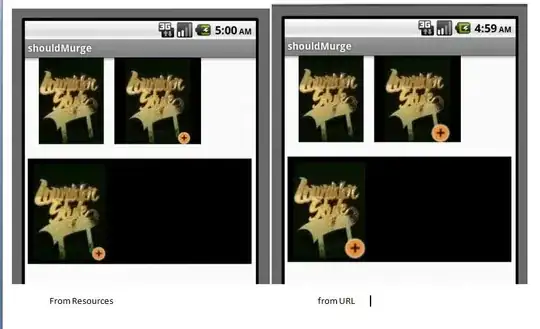
Now My result is :
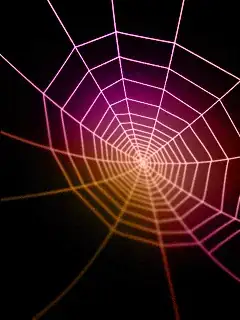
But I want the output like this:
Whats wrong with this code? Please help.