As far is I know, there are a number of ways of selecting child elements in jQuery.
//Store parent in a variable
var $parent = $("#parent");
Method 1 (by using a scope)
$(".child", $parent).show();
Method 2 (the find() method)
$parent.find(".child").show();
Method 3 (For immediate children only)
$parent.children(".child").show();
Method 4 (via CSS selector) - suggested by @spinon
$("#parent > .child").show();
Method 5 (identical to Method 2) - according to @Kai
$("#parent .child").show();
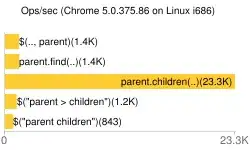
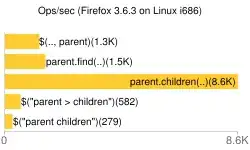
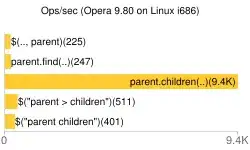
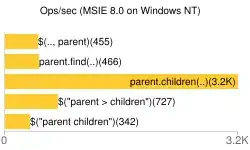
I'm not familiar with profiling to be able to investigate this on my own, so I would love to see what you have to say.
P.S. I understand this is a possible duplicate of this question but it doesn't cover all methods.