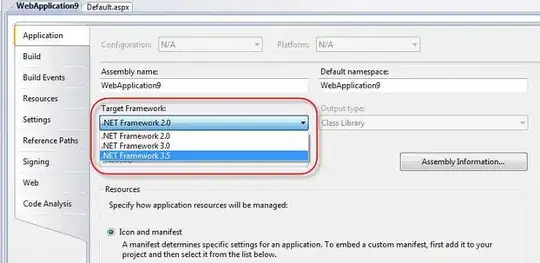
Rotate a button to make a similar animation when clicked?

(source: cloudfront.net)
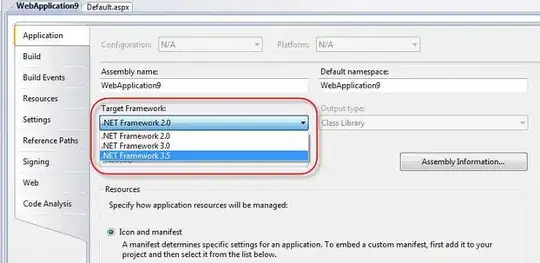
Rotate a button to make a similar animation when clicked?

(source: cloudfront.net)
Swift 3:
UIView.animate(withDuration: 0.25, animations: {
myButton.transform = CGAffineTransform(rotationAngle: CGFloat.pi)
})
More information on rotation in Swift: Swift: How can you rotate text for UIButton and UILabel?
You can use a regular rotation on the button:
[myButton setTransform:CGAffineTransformMakeRotation(M_PI_4)];
that would rotat + a 45degrees and make it an X :)
if you want to animate as well try
[UIView animateWithDuration:.5 animations:^{
myButton.transform = CGAffineTransformMakeRotation(M_PI_4);
}];