I've been looking up on the Internet to find out how min-height and height properties work on body and html elements. I've seen the following code at a lot of places
html {
height: 100%;
}
body {
min-height: 100%;
}
The above can be used in conjunction with some other divs to get a sticky footer. The other statement being that to set percentage height on body we need to set an explicit height of html as well.
Well Ok, but then what is the height of html tag in percentage relative to? Some answers say it is relative to viewport if the height of viewport is 100%. Now what is this 100% height of viewport relative to?
This post over here says that the height of html element is controlled by the viewport HTML vsBody, but that's not what I saw
Height of HTML Element can Increase
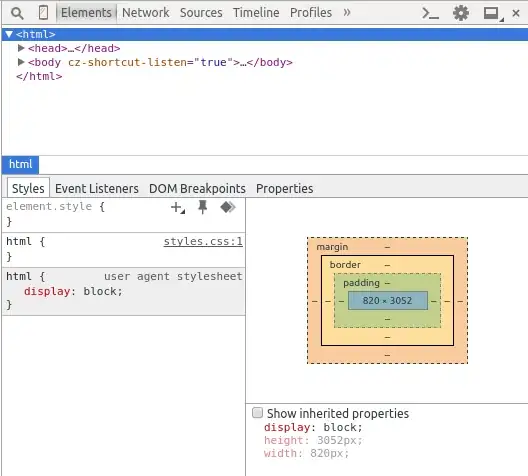
But then why is that when the content increases the height of html element also increases as can be seen on Chrome Developer Tools
Code:
html {
}
.wrapper {
padding-bottom: 3000px;
}
.footer {
position: absolute;
bottom: 0;
left: 0;
}<html>
<head>
<title>Height</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="wrapper">
<div class="header">
Header
</div>
<div class="content">
Content
</div>
<div class="footer">
Footer
</div>
</div>
</body>
</html>Height of HTML element made fixed
Only when I explicitly set the height of html element to 100% does it get a fixed height:
html {
height: 100%;
}
.wrapper {
padding-bottom: 3000px;
}
.footer {
position: absolute;
bottom: 0;
left: 0;
}<html>
<head>
<title>Height</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="wrapper">
<div class="header">
Header
</div>
<div class="content">
Content
</div>
<div class="footer">
Footer
</div>
</div>
</body>
</html>And here's the fixed height:
Sticky Footer
Since the height of HTML Element is taking over the whole content, why can't I achieve a sticky footer by not setting height on html or setting a min-height? Since body is be default position: static, if I position anything, it should be positioned against the html element right?
But none of the below work :/
html {
min-height: 100%;
}
.wrapper {
padding-bottom: 1000px;
}
.footer {
position: absolute;
bottom: 0;
left: 0;
}<html>
<head>
<title>Height</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="wrapper">
<div class="header">
Header
</div>
<div class="content">
Content
</div>
<div class="footer">
Footer
</div>
</div>
</body>
</html>html {
}
.wrapper {
padding-bottom: 3000px;
}
.footer {
position: absolute;
bottom: 0;
left: 0;
}<html>
<head>
<title>Height</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="wrapper">
<div class="header">
Header
</div>
<div class="content">
Content
</div>
<div class="footer">
Footer
</div>
</div>
</body>
</html>- In summary can anyone please tell me how is the height of html and body elements calculated?
- Why doesn't the above sticky footer work?
References: