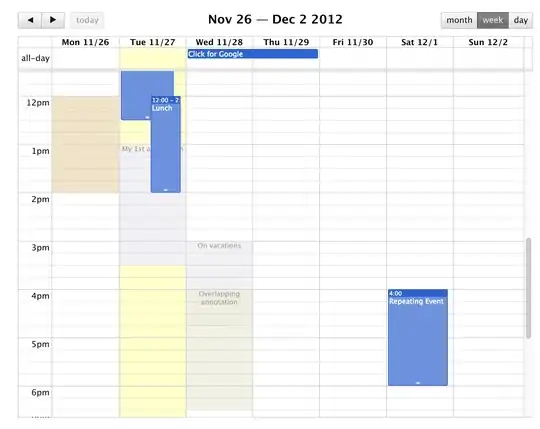
I have a layout with a ImageView that I want to keep similar in landscape and portrait orientations, such as this figure:
I'm using two similar layouts (layout and layout-land). In the second layout, I add the android:rotation parameter such in code below, but it resulted in this figure:
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rotation="90"
android:scaleType="fitXY"
android:src="@drawable/background_agogo" />
Is it possible to rotate the image view using only xml layout file? How could I do it?