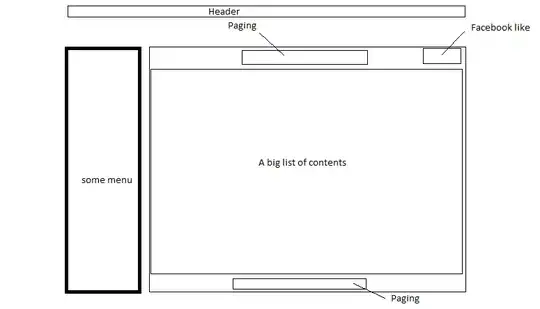
Change the calendar position on mobile layout,
I used the daterangepicker-bs3.css and daterangepicker.js'
but the mobile layout is out of my expectation.
desktop layout, the start date calendar should on the left

mobile layout, the start date calendar should on the upper but it turns out to be on the bottom

current code
:javascript
$(document).ready(function() {
$('#date-range-picker').daterangepicker(
{
locale: {
applyLabel: "#{escape_javascript t('date_range_picker.apply')}",
cancelLabel: "#{escape_javascript t('date_range_picker.cancel')}",
fromLabel: "#{escape_javascript t('date_range_picker.depart_date')}",
toLabel: "#{escape_javascript t('date_range_picker.return_date')}",
},
format: 'YYYY/MM/DD',
dateLimit: { days: 30 }
},
function(start, end, label) {
console.log(start.toISOString(), end.toISOString(), label);
}
);
});
html
<div class="col-sm-8">
<div class="input-prepend input-group">
<span class="add-on input-group-addon">
<i class="fa fa-calendar"></i>
</span>
<input class="form-control" id="date-range-picker" name="departure_at" type="text" value="2015/11/16 - 2015/11/21">
</div>
</div>