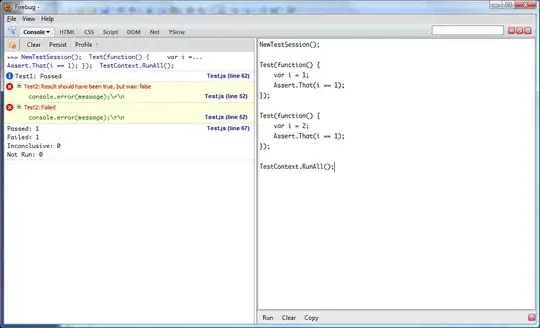
I am only able to view the JavaScript files of the website via the Script panel. How can I edit it? I tried everything like double clicking the line that i want to edit etc., but it doesn't let me edit it.
If I move to the HTML tab, I am able to edit the HTML by clicking on the Edit button, but I am not able to edit the JavaScript.