I want to get current subtitles' text during playing a video (and than implement own subtitles block (i.e. to hide original) and also use the information in a few different ways). Currently I use videojs for my player. Is there any way to get current caption's string from it?
Asked
Active
Viewed 3,855 times
3
-
possible duplicate of [VideoJs TextTracks Cues empty](http://stackoverflow.com/questions/23067294/videojs-texttracks-cues-empty) – Kaiido Aug 17 '15 at 08:16
5 Answers
4
This code gets the current cue and put into the <span> element
(function(){
var video = document.querySelector('video');
var span = document.querySelector('span');
if (!video.textTracks) return;
var track = video.textTracks[0];
track.mode = 'hidden';
track.oncuechange = function(e) {
var cue = this.activeCues[0];
if (cue) {
span.innerHTML = '';
span.appendChild(cue.getCueAsHTML());
}
};
})()
Here is the tutorial :Getting Started With the Track Element
BumbuKhan
- 41
- 6
4
Yes, you can add a cuechange event listener when your video loads. This can get you the current track's caption text. Here is my working example using videojs.
priyanka singh
- 111
- 1
- 3
0
var videoElement = document.querySelector("video");
var textTracks = videoElement.textTracks;
var textTrack = textTracks[0];
var kind = textTrack.kind // e.g. "subtitles"
var mode = textTrack.mode
Try this one
-
1you're on the good way, but to get the text content you have to go until the `textTrack.cues`which will give all vtt cues, and then get their `text` property. – Kaiido Aug 17 '15 at 05:57
-
Also, video.js does provide a custom fallback for firefox (don't know why btw), which won't fill the textTracks property of the video – Kaiido Aug 17 '15 at 06:04
0
Use the HTML5 Video API to get the current source, the split the src using / and . to get the name.
The above link has all the available API in the HTML5 video player. Your plugin uses HTML5 video player!
Imesh Chandrasiri
- 5,558
- 15
- 60
- 103
0
Solution:
videojs("example_video_1").ready(function() {
myvideo = this;
var aTextTrack = this.textTracks()[0];
aTextTrack.on('loaded', function() {
console.log('here it is');
cues = aTextTrack.cues(); //subtitles content is here
console.log('Ready State', aTextTrack.readyState())
console.log('Cues', cues);
});
//this method call triggers the subtitles to be loaded and loaded trigger
aTextTrack.show();
});
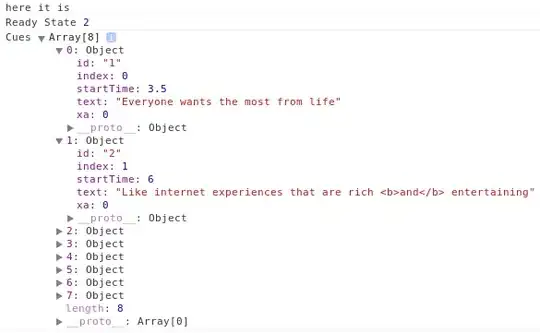
Result:
PS. Code found here.
Community
- 1
- 1
Filipp Voronov
- 4,077
- 5
- 25
- 32