When I run layout on a specific XML file, I get this:
This tag and its children can be replaced by one <TextView/>
and a compound drawable
What change should be done for the following xml code:
<LinearLayout android:id="@+id/name_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:background="@drawable/grouplist_single_left_grey_area" >
<ImageView android:id="@+id/photo_image"
android:layout_width="@dimen/thumbnail_width"
android:layout_height="@dimen/thumbnail_height"
android:paddingBottom="5dip"
android:paddingTop="5dip"
android:paddingRight="5dip"
android:paddingLeft="5dip"
android:layout_marginRight="5dip"
android:clickable="true"
android:focusable="true"
android:scaleType="fitCenter"
android:src="@*android:drawable/nopicture_thumbnail"
android:background="@drawable/photo_highlight" />
<TextView android:id="@+id/name"
android:paddingLeft="5dip"
android:layout_weight="1"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
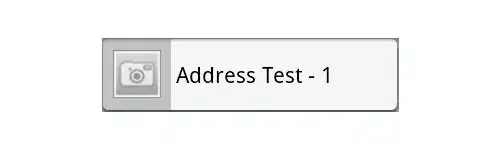
This is how it looks like on the screen:

The camera icon is the default. Clicking on that will give the user an option to choose another image.