1st of all, you should know there is a limit on image size :
OpenGl maximum size is 2048x2048 or else it throws an error: Bitmap too large to be uploaded into texture.
2nd you must consider, what are devices you are targetting for.
There are different qualifiers in android:
Screen size:
Actual physical size, measured as the screen's diagonal.
For simplicity, Android groups all actual screen sizes into four generalized sizes: small, normal, large, and extra-large.
Screen density
The quantity of pixels within a physical area of the screen; usually referred to as dpi (dots per inch). For example, a "low" density screen has fewer pixels within a given physical area, compared to a "normal" or "high" density screen.
For simplicity, Android groups all actual screen densities into six generalized densities: low, medium, high, extra-high, extra-extra-high, and extra-extra-extra-high.
- small and normal size - Handsets
- large size - 7' tablets (e.g. sw600 - smallest width 600dp)
- xlarge size - 10' tablets (e.g. sw720 - smallest width 720dp)
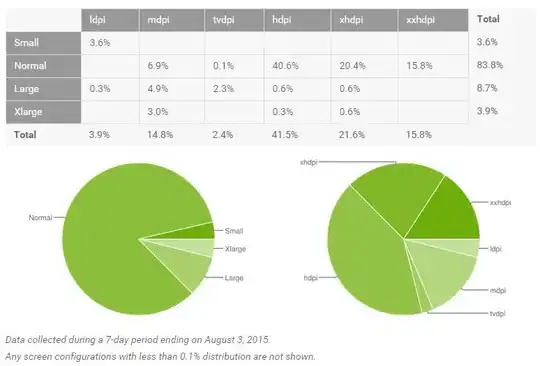
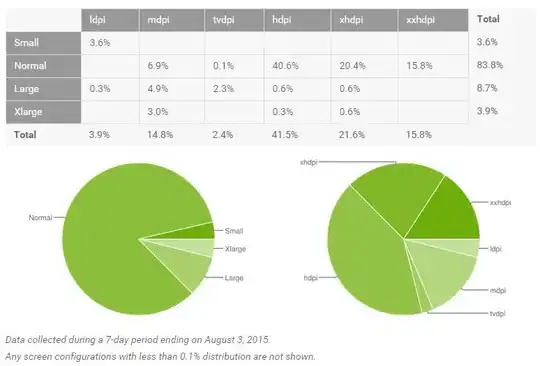
3rd look at Android Dashboard.

Quick look reveals, that are few ldpi and almost none xxxhdpi devices. What does it mean? You don't need to provide resource for those folder. But do as you like.
Note: You do not need to provide xxxhdpi assets for all your app's images.
4th Look at your application and find out the maximum size:
So if your image is going to be a header, I assume it will match_parent -> Let's say, you are designing your app to work on screen resolutions 1920*1080 (h*w) and lower. Now you see first important step. If your image matches_parent and parent is maximum 1080px wide, you don't need 3200 px wide image!
5th Resize the image using some tool like 9-Patch-Resizer or Android Asset Studio and add it to your drawable folders
6th Test it on devices and check if the image quality is good enough. On tablets, you might consider to use drawable-large and drawable-xlarge folder.
- 320dp: a typical phone screen (240x320 ldpi, 320x480 mdpi, 480x800 hdpi, etc).
- 480dp: a tweener tablet like the Streak (480x800 mdpi).
- 600dp: a 7” tablet (600x1024 mdpi).
- 720dp: a 10” tablet (720x1280 mdpi, 800x1280 mdpi, etc).