Sorry, but I really don't know how to ask this in more appropriate terminology.
I want to show an image like this:
<img src="http://admin:1111@192.0.0.117:80/Streaming/picture" alt="Camera 1" style="width:256px;height:192px;">
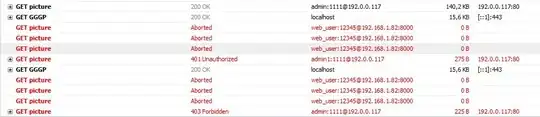
It is shown properly when username, password, IP and port are correct. But in case they are not correct Firebug shows me some error which I don't know how to handle.
If username or password is wrong, a 401 Unauthorized error is shown in Firebug's Net panel. If IP or port is wrong, an Aborted error is shown.
If this error can be handled, how can I find out if the IP address or port is incorrect? If the IP is incorrect, it tries to load it for some seconds. If the port is incorrect, the Aborted error is shown immediately.