I am using Electron to make a desktop app. In my app I am loading a an external site (outside Atom app) lets say http://mydummysite/index.html page.
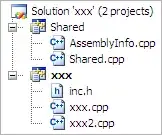
Here is the structure of my app in Atom Editor:
i.e it is having following parts:
main.jspackage.jsonnodemodules>jquery(to load jquery)
Source code:
main.js:
'use strict';
var app = require('app');
app.on('ready', function() {
var BrowserWindow = require('browser-window');
var win =
new BrowserWindow({ width: 800, height: 600, show: false,
'node-integration':true });
win.on('closed', function() {
win = null;
});
win.loadUrl('http://mydummysite/index.html ');
win.show();
});
package.json:
{
"name": "my-mac-app",
"version": "5.2.0",
"description": "My Mac Desktop App",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"author": "Me",
"license": "ISC",
"dependencies": {
"jquery": "^2.1.4"
}
}
External page - http://mydummysite/index.html page code:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Hello World!</h1>
</body>
<script>
var jqr=require('jquery');
</script>
</html>
When I run the above app (by dragging the application folder to Electron) the external page (http://mydummysite/index.html) loads in Electron shell but with the error
Uncaught Error: Cannot find module 'jquery'
Can you help me finding the cause of this issue?
As you can see in my screenshot of directory structure I have alread installed jquery module to my folder and I did it via npm install jquery command.
Note: To play with require command in JS I tried adding require("ipc") in my external page http://mydummysite/index.html page and it was working so what could be the reason with require("jquery").
Did I add external module (jquery) in correct way in Electron?
Am I missing some dependency in package.json?
What I have already tried:
npm cache clean,npm install jquery(to my app folder)npm install --save jquerynpm install jquery -gnpm rebuildsudo npm install jquery -gsudo npm install jqueryexport NODE_PATH=/usr/local/lib/node_modules
Here is the screenshot of the location from where the error is thrown in module.js
Can someone suggest why require("ipc") is working and require("jquery") not?
My goal is to use jQuery with electron app with node-integration true.