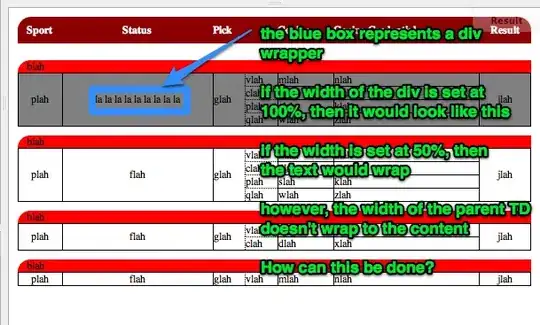
I haven't seen any native support for this in the framework, so i did some code, by measuring the font Height and drawing a line underneath. I need to find out how much Descent the font has, as getMeasureHeight only measures until the font baseline.
I have the following code, so far:
var textLayer = new createjs.Text();
var fontSizeInPx = Math.round((self.fontSize() / 72) * 300, 0) + "px";
textLayer.textBaseline = 'bottom';
textLayer.text = text;
textLayer.font = getFontStyle(self.isBold(), self.isItalic(), fontSizeInPx, 'Arial');;
var textMeasures = textLayer.getBounds();
var underlineShape = new createjs.Shape();
var startYCoords = self.positionY() + textMeasures.height;
underlineShape.graphics.beginStroke(self.color()).setStrokeStyle(2)
.moveTo(self.positionX(), startYCoords)
.lineTo(textMeasures.width + self.positionX(), startYCoords);
And this is the result:
How can i get this metric?
Thanks