Here is the window: so now, when I scroll down (the children appear in the same fashion as displayed above, all way long), I see what I want:
so now, when I scroll down (the children appear in the same fashion as displayed above, all way long), I see what I want: but I just fail to access it. Why?
but I just fail to access it. Why?
Here the code, in a function that lies in a js folder:
function update_match(slot, match, s) {
$("#match" + slot + " i").text(match);
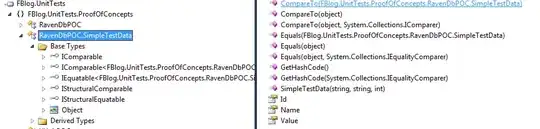
console.log(window);
console.log(window.saves1); // undefined
console.log(window.external.saves1); // undefined
(slot == 1) ? window.saves1.item = s : window.saves2.item = s;
}
The variables are created like this:
function set_global(name, pos, ab, needSave, s) {
window.saves1 = {item: s};
window.saves2 = {item: s};
}
inside js/main.js file.
The file structure is like this:
index.php (where the php code runs and calls update_match())
js - main.js
- read_match.js