I am using ViewPager for sliding effect in my app.
I have pager.setPageMargin() to make next and previous views visibility, unfortunately my next view is over lapping with current view.
Below is my code
pager = (ViewPager) findViewById(R.id.myviewpager);
adapter = new MyPagerAdapter(this, this.getSupportFragmentManager());
pager.setAdapter(adapter);
pager.setOnPageChangeListener(adapter);
// Set current item to the middle page so we can fling to both
// directions left and right
pager.setCurrentItem(FIRST_PAGE);
// Necessary or the pager will only have one extra page to show
// make this at least however many pages you can see
pager.setOffscreenPageLimit(10);
// Set margin for pages as a negative number, so a part of next and
// previous pages will be showed
//
pager.setPageMargin(-450);
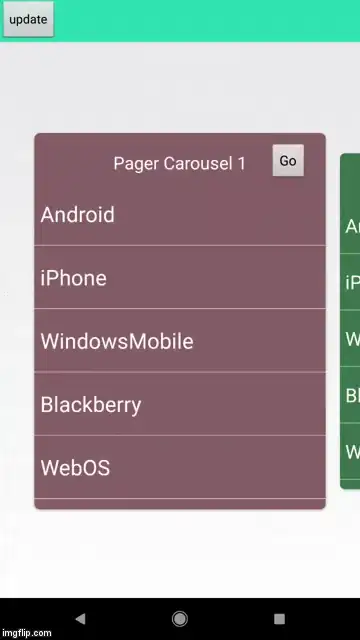
I am using fragment in the pager. I am getting output as attached with this thread, but need views being place properly with out over lapping
part marked in above picture should go behind the centre card.