I'm inspecting an h2 element on a web page using Google Chrome's element inspector and some of the CSS rules--which appear to be applied--are grayed out. It seems that a strike-through indicates that a rule was overridden, but what does it mean when a style is grayed out?
- 20,737
- 24
- 82
- 111
-
This has the complete explanation: https://developer.chrome.com/docs/devtools/css/issues/#inherited-and-non-inherited – radio_head Dec 20 '22 at 06:12
7 Answers
For me the current answers didn't explain the issue fully enough, so I am adding this answer which hopefully might be useful to others.
Greyed/dimmed out text, can mean either
- it's a default rule/property the browser applies, which includes defaulted short-hand properties.
- It involves inheritance which is a bit more complicated.
Inheritance
Note: Chrome dev tools "style" panel will display a rule set, because one or more rules from the set are being applied to the currently selected DOM node. I guess, for the sake of completeness, dev tools shows all the rules from that set, whether they are applied or not.
In the case where a rule is applied to the currently selected element due to inheritance (i.e. the rule was applied to an ancestor, and the selected element inherited it), chrome will again display the entire ruleset.
The rules which are applied to the currently selected element appear in normal text.
If a rule exists in that set but is not applied because it's a non-inheritable property (e.g. background color), it will appear as greyed/dimmed text.
here is an article that give a good explanation - (Note: the relevant item is at the bottom of the article - figure 21 - unfortunately the relevant section doesn't have a heading) -http://commandlinefanatic.com/cgi-bin/showarticle.cgi?article=art033
Excerpt from the article
This [inheritance scenario] can occasionally create a bit of confusion, because defaulted short-hand properties; figure 21 illustrates the defaulted short-hand properties of the font property along with the non-inherited properties. Just be aware of the context that you're looking at when examining elements.
- 7,473
- 4
- 24
- 38
- 3,288
- 3
- 19
- 18
-
17The statement "rules which are inherited, but *not applied*, they will appear as greyed/dimmed text" is untrue. If not applied, they will have a strikethrough. I've updated my answer with a screenshot and a live example. – Rob Sobers Mar 05 '15 at 05:00
-
12This is the right answer!!! The key sentence is... "If a rule exists in that set but is not applied because it's a non-inheritable property (e.g. background color), it will appear as greyed/dimmed text." – Niko Bellic Aug 27 '15 at 20:44
-
1This is definitely the right answer. If a grayed out property appears within a section that says "Inherited from [selector]", then it is a non-inheritable property that is not applied to the current element. Any crossed out property has been overridden by a more specific style. – onlynone Dec 15 '15 at 17:52
-
2If rules are greyed out when they're non-inheritable, why does my div element have greyed out 'width' rules? Is width not inheritable? I'm asking this seriously, by the way. – moosefetcher Oct 12 '16 at 09:59
-
To understand Michael Coleman's answer, it helps to realize there are two senses of "applied to the currently selected element": 1. the element is *affected* by the rule (might still be true, even with greyed out rules, because a parent constrains the element, as with `max-width`) 2. the element has the rule applied to *this element in particular* (greyed out rules are not being applied in this way) ... – Ben Wheeler Nov 07 '18 at 14:24
-
1... So if you see Chrome greying out css rules which are very much being applied -- where you can uncheck them (or change their values) and see a corresponding change on the page -- it may be that the rule *affects* the element but is not *applied* to that element in particular, but to a parent. – Ben Wheeler Nov 07 '18 at 14:30
Michael Coleman has the right answer. I just want to add a simple image to go along with it. The link that he included has this simple example: http://commandlinefanatic.com/art033ex4.html
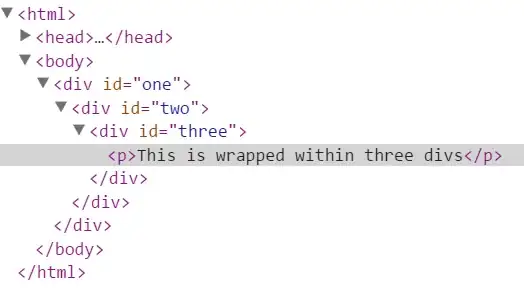
The HTML/DOM looks like this...
The Styles Pane in Chrome looks like this when you select the p element...
As you can see, the p element inherits from its ancestors (the divs). So why is the style background-color: blue grayed out? Because it's part of a rule-set that has at least one style that is inheritable. That inheritable style is text-indent: 1em
background-color:blue is not inheritable but it's part of the rule-set that contains text-indent: 1em which is inhertiable and the developers of Chrome wanted to be complete when displaying rule-sets. However, to distinguish between styles in the rule-set that are inheritable from styles that are not, the styles that are not inhertable are grayed out.
- 2,370
- 2
- 29
- 25
-
1This is the best answer, as it gives a simple demo. Open that URL in a new tab and use Chrome Developer Tools to select the various `div`s and `p`. You will see that `background-color` is not grayed out for `div#two`. But `background-color` is grayed out for `div#three` and `p`. – wisbucky Nov 08 '18 at 22:18
-
This also occurs if you add a style through the inspector, but that new style doesn't apply to the element you have selected. Usually the styles shown are only those for the element selected, so the grey indicates that the style you just added doesn't select the element which has focus in the DOM navigator.
- 37,329
- 20
- 143
- 202
-
1
-
Interesting that a mouse hover on a custom/temp (e.g. just added in the inspector) grayed-out rule highlights the selected element, too, while relatively ignoring the fact that the rule is incorrect. – Artfaith May 05 '22 at 13:51
It means the rule has been replaced with another rule with higher priority. For example stylesheets with:
h2 {
color: red;
}
h2 {
color: blue;
}
The inspector will show the rule color:red; grayed out and color:blue; normally.
Read up on CSS inheritance to learn which rules are inherited/have higher priority.
EDIT:
Mixup: the grayed out rules are the unset rules, which use a special default stylesheet that is applied to all elements(the rules that make the element renderable, because all styles have to have a value).
- 20,629
- 3
- 39
- 57
-
I just tested this and I think that is incorrect. In the case where a rule is overridden, there'll be a strike-through (as my question indicates). See: http://yfrog.com/f/j3fooep/ – Rob Sobers Jul 16 '10 at 14:05
-
@Rob: had a mixup since devtools wasnt starting. I got it running, and edited my answer with my *tested* answer. – tcooc Jul 16 '10 at 14:40
-
I'm not entirely sure that's correct either; the faded rules are ones I've set in my own styles sheet (e.g., `font-size: 20px;`) – Rob Sobers Jul 16 '10 at 20:17
When using webpack, any css rule or property that has been changed in the source code is grayed out when the page reloads after a rebuild. This is really annoying and forced me to reload the page every time.
- 9
- 1
I'm answering long after the question already has many correct answers because I encountered a different case of having a block of CSS code greyed out and uneditable in Chome DevTools: The block in question contained U+200B ZERO WIDTH SPACE characters. Once I found those and removed them, I could edit the block in Chrome DevTools again. Presumably this might happen with other non-ascii characters as well, I haven't tried to figure that out.
- 485
- 6
- 11