I have a responsive website with an imageheader (full-width). On top of that image I have a SVG mask, I have this so I have a painted-like look on the bottom of the header. The problem is, my image isn't scaling to fit the width. I would like it to be 100% wide and 700px high (or something like cover it's parent, just like you would do normally: background-size: cover).
This is what I would like:
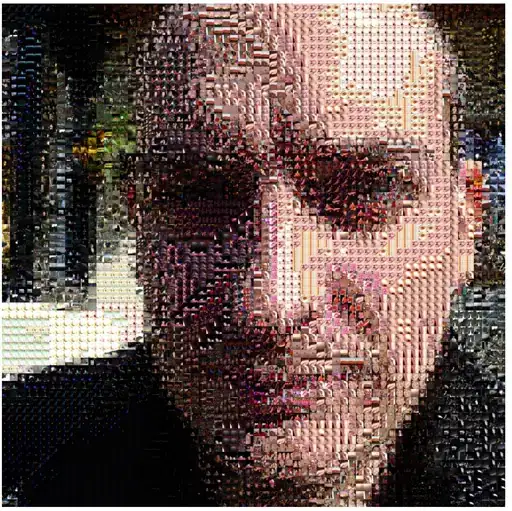
And this is what I have achieved so far (the image is different but that doesn't matter:
The code I'm using:
<div class="cover">
<svg width="100%" height="100%" baseProfile="full" version="1.2">
<defs>
<mask id="svgmask2" maskUnits="objectBoundingBox" maskContentUnits="objectBoundingBox" transform="scale(1)">
<image width="100%" height="100%" xlink:href="/images/brush-header.png" />
</mask>
</defs>
<image id="the-mask" mask="url(#svgmask2)" width="100%" height="100%" y="0" x="0" xlink:href="/images/header-image.png" />
</svg>
</div>
Where cover has css:
.cover{
height: 700px;
width: 100%;
}
What I want: - The width of the image must be 100%, the mask must cover the full image width, the brush cannot be an image on top of: I want to see the content of the site behind the header, like you see in the second picture.
Dimensions of the image: 1920x1256 Dimensions of brush: 1422x721