PS: I am the author of Requestly - Chrome/Firefox extension to modify HTTP requests & responses.
It was certainly not possible when OP asked the question but now you can use WebRequest API with Manifest V2 and DeclarativeNetRequest API with Manifest V3 to write your own extension to modify Request & Response Headers.
Manifest V2 code
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return { requestHeaders: details.requestHeaders };
},
{urls: ['<all_urls>']},
['blocking', 'requestHeaders' /* , 'extraHeaders' */]
// uncomment 'extraHeaders' above in case of special headers since Chrome 72
// see https://developer.chrome.com/extensions/webRequest#life_cycle_footnote
);
Google Chrome is deprecating webRequest Blocking APIs in the Manifest V3. As per the official statement from Google on 28th Sep 2022, all extensions with Manifest v2 won't run on Chrome from June 2023 onwards. Here's an approach to Modify Request & Response headers with Manifest v3 - https://github.com/requestly/modify-headers-manifest-v3
Manifest V3 Code:
rules.ts
const allResourceTypes =
Object.values(chrome.declarativeNetRequest.ResourceType);
export default [
{
id: 1,
priority: 1,
action: {
type: chrome.declarativeNetRequest.RuleActionType.MODIFY_HEADERS,
requestHeaders: [
{
operation: chrome.declarativeNetRequest.HeaderOperation.SET,
header: 'x-test-request-header',
value: 'test-value',
},
]
},
condition: {
urlFilter: '/returnHeaders',
resourceTypes: allResourceTypes,
}
},
{
id: 2,
priority: 1,
action: {
type: chrome.declarativeNetRequest.RuleActionType.MODIFY_HEADERS,
responseHeaders: [
{
operation: chrome.declarativeNetRequest.HeaderOperation.SET,
header: 'x-test-response-header',
value: 'test-value',
},
]
},
condition: {
urlFilter: 'https://testheaders.com/exampleAPI',
resourceTypes: allResourceTypes,
}
},
];
background.ts
import rules from './rules';
chrome.declarativeNetRequest.updateDynamicRules({
removeRuleIds: rules.map((rule) => rule.id), // remove existing rules
addRules: rules
});
The complete source code is available in the GitHub repo - https://github.com/requestly/modify-headers-manifest-v3
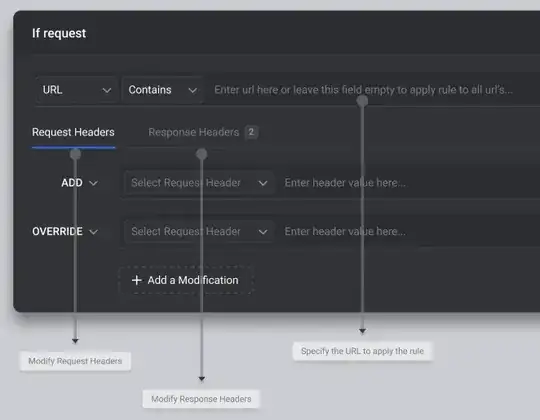
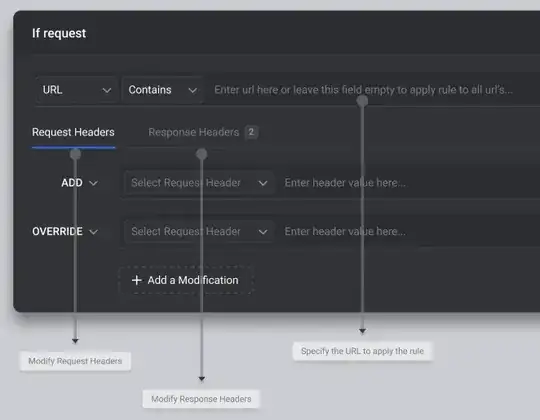
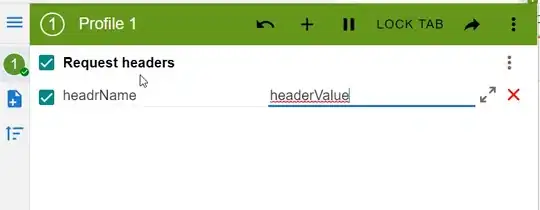
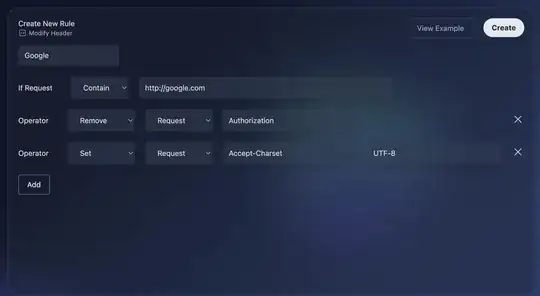
If you want to use an existing Chrome/Firefox/Edge Extension, you can use Requestly which allows you to modify request and response headers. Have a look at this snapshot: