I have a contenteditable div which grows as the user types.
I now need to transition the height so that when the user presses Enter, the div would grow slowly.
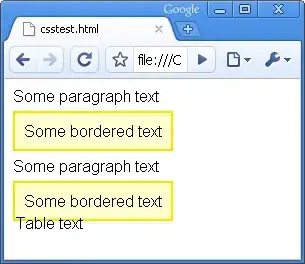
Here's the animation I'm looking for (but when the user creates a new line rather than on focus):
And here's my (probably naive) attempt:
CSS:
div[contenteditable]{
border: 1px solid black;
max-height: 200px;
overflow: auto;
transition : all 300ms ease;
}
HTML:
<div contenteditable>
Testing <br/> one two three
</div>
Can I achieve this using only HTML/CSS or do I have to resort to JS?