Hi I am working on a wordpress theme which was made by other developer with no notes or documentation he left. I'm currently editing the theme based on the new requirements. I'm not a good css guy, I work primarily on the backend side of things. So I need a div box or box like this:
That translucent black box is one that I need and the text inside:
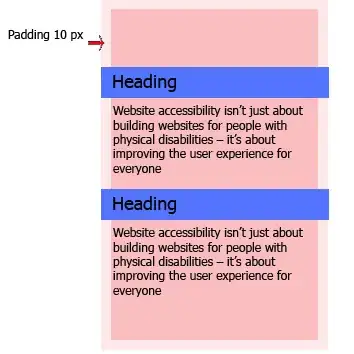
I manage to make something like this:
But seems my box is way to high, can I make it on the center? Plus the content should be in white colored font. Here's my code so far:
<div class="about_area" id="about">
<div class="container">
<div class="row">
<div class="col-md-12 sec_headding text-center">
<!-- <h1>
<span></span><?php the_title(); ?><span></span>
</h1> -->
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="col-md-12 aboutbox">
<div class="about_content">
<h3 class="about_header">RED DELA CRUZ</h3>
<hr align="center"/>
<p class="lead"><?php the_field('subtitle'); ?></p>
<p><?php the_content(); ?></p>
</div>
</div>
</div>
</div>
</div>
The content you see in the box is generated by
<?php the_field('subtitle'); ?>
My CSS
.bxslider img{
width:100%;
}
.about_area{
padding-bottom:105px;
background-color: #b0c4de;
background-image: url('../images/about_bg.jpg');
}
.about_area .bx-wrapper .bx-viewport{
margin-bottom: 20px;
}
.aboutbox {
background-color: #000000;
opacity: 0.6;
position: relative;
}
.about_content {
color: #FFFFFF;
}
.about_header {
text-align: center;
font-size: 33px;
}
hr {
display: block;
height: 1px;
border: 0;
border-top: 1px solid #FFFFFF;
margin: 1em 0;
padding: 0;
/*width: 820px;*/
width: 60%;
margin: 0 auto;
}