I am trying to replicate a very simple image using a path in WPF, but somehow the path does not produce the results I expect.
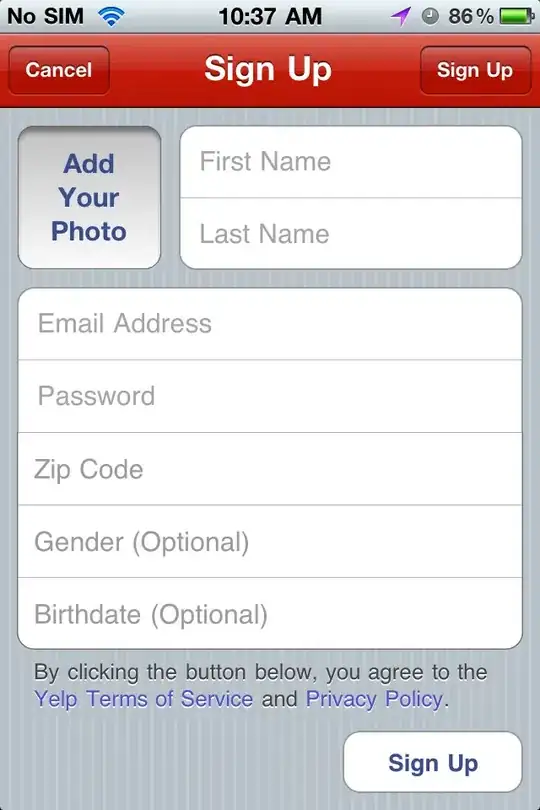
This is the Image I want
This is the Path I use
<Path Stroke="Black" StrokeThickness="1" Data="M0,2 L2,4 L6,0"
SnapsToDevicePixels="True" RenderOptions.EdgeMode="Aliased" />
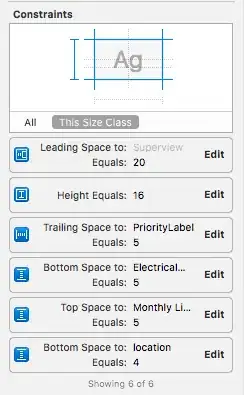
This gets returned
How is this possible?