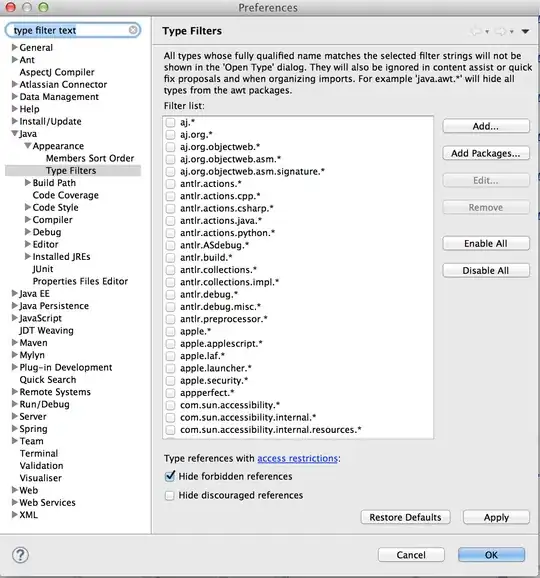
Please check this screenshot
How to add buttons like this in android. Is there a library for it or what is it called?
Please note that when keyboard is hidden, this button takes up the space for navigation buttons.
Another question: How to change the size of the blue app bar when keyboard appears or hides?
**UPDATE : ** I can implement a similar layout using borderless buttons in frame layout and setting the gravity to bottom. Then I used android:windowSoftInputMode="adjustResize" in the manifest file to make it work with keyboard hide/unhide. Still these buttons are not taking the space of navigation buttons. Also still need guidance for change app bar size on keyboard appear.