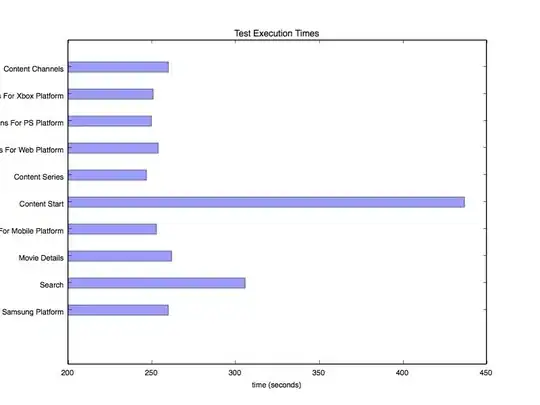
Please see attached image
I have the source code as follows in python
def plotBarChartH(self,data):
LogManager.logDebug('Executing Plotter.plotBarChartH')
if type(data) is not dict:
LogManager.logError('Input data parameter is not in right format. Need a dict')
return False
testNames = []
testTimes = []
for val in data:
testNames.append(val)
testTimes.append(data[val])
matplotlib.rcParams.update({'font.size': 8})
yPos = np.arange(len(testNames))
plt.barh(yPos, testTimes, height=0.4, align='center', alpha=0.4)
plt.yticks(yPos, testNames)
plt.xlabel('time (seconds)')
plt.title('Test Execution Times')
savePath = os.path.join(ConfigurationManager.applicationConfig['robotreportspath'],'bar.jpg')
plt.savefig(savePath)
plt.clf()
return True
The bar looks fine but I have two issues
How can the text in y-axis can be shown in full? I mean some text are cut-off and i want to extend the space in occupies so that it can be displayed in full.
Can I Increase the whole plot area on which the charts are drawn? I want to increase the width of of plot area so that image looks bit bigger
thanks