I'm working on a zoom function for my company and an outfit builder we've made. As the image to be zoomed is a composite of different layers, we can't use the normal image/larger hidden image zoom, so I've worked up something using transform: scale and translate.
It basically calculates position + a bunch of other stuff and once the user clicks the zoom button, it clones the existing outfit image section, replaces all the layer images with hi-res ones, then uses jQuery .css to add: scale(3) translate(6px, 180px) for example. This is then recalculated and updated if someone alters the slider or drags the image around. This works nicely as it gives a decent experience and with some constraints allows the user to drag the composite image around and view different parts of it.
It was all working PERFECTLY in firefox/ie and then I tested it in Chrome - and found that after a short delay, my zoomed image became blurry after changing the zoom level. I've tried all the solutions out there (webkit-filter: blur(0), image-rendering, adding a pseudo element, trying to force it to re-render etc) but haven't managed to solve the problem.
It only seems to happen in webkit browsers. I've tried updating the main image holder (not the zoom image holder) to the hi-res images, and then adding the scale transform manually, and it seems to zoom okay in that instance - but once you add translate into the mix, it goes wrong.
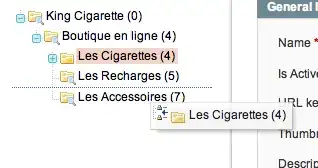
what is shown in chrome:
code for this particular section:
Any assistance would be gratefully received.