I'm developing a material design app.
The Toolbar's color is white and the titleText's & tabTitleText's is #2196F3. But the OverflowButton's & BackArrow's color is not changing.
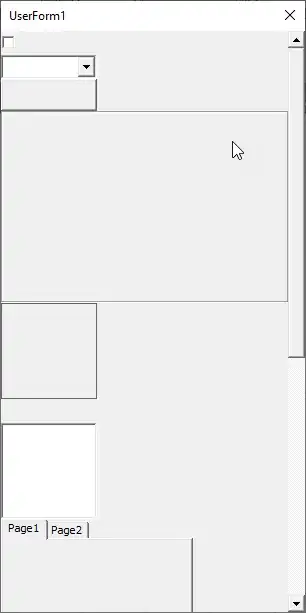
Here are the screenshot:
OverflowButton's color has not changed:

BackArrow's color has not changed:

Here's MainActivity.java file's code:
public class MainActivity extends AppCompatActivity {
/**
* The {@link android.support.v4.view.PagerAdapter} that will provide
* fragments for each of the sections. We use a
* {@link FragmentPagerAdapter} derivative, which will keep every
* loaded fragment in memory. If this becomes too memory intensive, it
* may be best to switch to a
* {@link android.support.v4.app.FragmentStatePagerAdapter}.
*/
private SectionsPagerAdapter mSectionsPagerAdapter;
/**
* The {@link ViewPager} that will host the section contents.
*/
private ViewPager mViewPager;
int normalTabTextColor = Color.parseColor("#64B5F6");
int selectedTabTextColor = Color.parseColor("#2196F3");
@Override
protected void onCreate(Bundle savedInstanceState) {
// Check if we're running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
// Call some material design APIs here
// enable transitions
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
} else {
// Implement this feature without material design
}
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitleTextColor(Color.parseColor("#2196F3"));
setSupportActionBar(toolbar);
// Create the adapter that will return a fragment for each of the three
// primary sections of the activity.
mSectionsPagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager());
// Set up the ViewPager with the sections adapter.
mViewPager = (ViewPager) findViewById(R.id.container);
mViewPager.setAdapter(mSectionsPagerAdapter);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setTabTextColors(normalTabTextColor, selectedTabTextColor);
tabLayout.setupWithViewPager(mViewPager);
/*FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});*/
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
switch (id) {
case R.id.action_profile:
// Check if we're running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setExitTransition(new Explode());
// Call some material design APIs here
Intent profileIntent = new Intent(MainActivity.this, ProfileActivity.class);
startActivity(profileIntent,
ActivityOptions
.makeSceneTransitionAnimation(this).toBundle());
} else {
// Implement this feature without material design
Intent profileIntent = new Intent(MainActivity.this, ProfileActivity.class);
startActivity(profileIntent);
}
break;
case R.id.action_support_development:
// Check if we're running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setExitTransition(new Explode());
// Call some material design APIs here
Intent supportDevelopmentIntent = new Intent(MainActivity.this, SupportDevelopmentActivity.class);
startActivity(supportDevelopmentIntent,
ActivityOptions
.makeSceneTransitionAnimation(this).toBundle());
} else {
// Implement this feature without material design
Intent supportDevelopmentIntent = new Intent(MainActivity.this, SupportDevelopmentActivity.class);
startActivity(supportDevelopmentIntent);
}
break;
case R.id.action_settings:
// Check if we're running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setExitTransition(new Explode());
// Call some material design APIs here
Intent settingsIntent = new Intent(MainActivity.this, SettingsActivity.class);
startActivity(settingsIntent,
ActivityOptions
.makeSceneTransitionAnimation(this).toBundle());
} else {
// Implement this feature without material design
Intent settingsIntent = new Intent(MainActivity.this, SettingsActivity.class);
startActivity(settingsIntent);
}
break;
case R.id.action_help:
// Check if we're running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setExitTransition(new Explode());
// Call some material design APIs here
Intent helpIntent = new Intent(MainActivity.this, HelpActivity.class);
startActivity(helpIntent,
ActivityOptions
.makeSceneTransitionAnimation(this).toBundle());
} else {
// Implement this feature without material design
Intent helpIntent = new Intent(MainActivity.this, HelpActivity.class);
startActivity(helpIntent);
}
break;
}
return super.onOptionsItemSelected(item);
}
/**
* A {@link FragmentPagerAdapter} that returns a fragment corresponding to
* one of the sections/tabs/pages.
*/
public class SectionsPagerAdapter extends FragmentPagerAdapter {
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
// getItem is called to instantiate the fragment for the given page.
// Return a PlaceholderFragment (defined as a static inner class below).
return PlaceholderFragment.newInstance(position + 1);
}
@Override
public int getCount() {
// Show 2 total pages.
return 2;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return "Accept a Request";
case 1:
return "Post a Request";
}
return null;
}
}
/**
* A placeholder fragment containing a simple view.
*/
public static class PlaceholderFragment extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
private static final String ARG_SECTION_NUMBER = "section_number";
/**
* Returns a new instance of this fragment for the given section
* number.
*/
public static PlaceholderFragment newInstance(int sectionNumber) {
PlaceholderFragment fragment = new PlaceholderFragment();
Bundle args = new Bundle();
args.putInt(ARG_SECTION_NUMBER, sectionNumber);
fragment.setArguments(args);
return fragment;
}
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
TextView textView = (TextView) rootView.findViewById(R.id.section_label);
textView.setText(getString(R.string.section_format, getArguments().getInt(ARG_SECTION_NUMBER)));
return rootView;
}
}
}
Here's colors.xml file's code:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#FFFFFF</color>
<color name="colorPrimaryDark">#1E88E5</color>
<color name="colorAccent">#2196F3</color>
<color name="textColorPrimary">#2196F3</color>
<color name="textColorSecondary">#2196F3</color>
<color name="textColorTertiary">#2196F3</color>
</resources>
Here's v21/styles.xml file's code:
<resources>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
<item name="android:textColorSecondary">@color/textColorSecondary</item>
<item name="android:textColorTertiary">@color/textColorTertiary</item>
<item name="android:actionOverflowButtonStyle">@style/OverflowButtonStyle</item>
</style>
<style name="OverflowButtonStyle" parent="android:Widget.Material.ActionButton.Overflow">
<item name="android:textColorSecondary">@color/textColorSecondary</item>
</style>
</resources>
Here's values/styles.xml file's code:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
<item name="android:textColorSecondary">@color/textColorSecondary</item>
<item name="android:textColorTertiary">@color/textColorTertiary</item>
<item name="android:actionOverflowButtonStyle">@style/OverflowButtonStyle</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Light"/>
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light"/>
<style name="OverflowButtonStyle" parent="android:Widget.Holo.ActionButton.Overflow">
<item name="android:textColorSecondary">@color/textColorSecondary</item>
</style>
</resources>
I really don't know how to change their color.
Please let me know.
Thanks in advance.