Yes, yes there is...
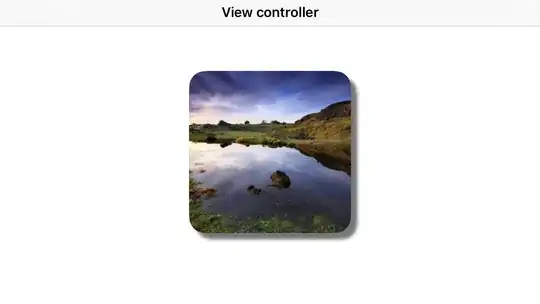
If you want both a corner radius and a drop shadow, you don't turn on -masksToBounds, but rather set the corner radius and set the bezier path of the shadow with a rounded rect. Keep the radius of the two the same:
[layer setShadowOffset:CGSizeMake(0, 3)];
[layer setShadowOpacity:0.4];
[layer setShadowRadius:3.0f];
[layer setShouldRasterize:YES];
[layer setCornerRadius:12.0f];
[layer setShadowPath:
[[UIBezierPath bezierPathWithRoundedRect:[self bounds]
cornerRadius:12.0f] CGPath]];
You might want to check your performance without the -shouldRasterize parameter set once you're setting the shadow path. Drawing performance tends to be very good once you've set a shadow path.
UPDATE
I hadn't looked at this problem in quite awhile, but it appears that you no longer need to set a shadowPath in order to get this to work. Simply setting the cornerRadius and shadowOpacity will work now. I think this has been the case since iOS5 (as far as I can tell). Providing this update is probably unnecessary since setting those parameters 'just works', but I'll provide it for posterity sake. To recap, this is now all you need:
[layer setShadowOpacity:0.4];
[layer setCornerRadius:12.0f];
If you still need better performance, you can go ahead and set the shouldRasterize parameter as well:
[layer setShouldRasterize:YES];
And speaking of performance, it's worth noting that if you are noticing sluggish animations, you will want to use the technique of setting the shadow path after all. This update was really just to point out that setting the path is no longer required to achieve the effect of displaying both a corner radius and a shadow at the same time. If performance is your priority, though, use a path.
UPDATE 2
Since people seem to be having trouble getting this to work in some instances, I'll post a more complete code snippet here from a sample project I created:
- (void)viewDidLoad
{
[super viewDidLoad];
CALayer *layer = [CALayer layer];
[layer setBounds:CGRectMake(0.0f, 0.0f, 100.0f, 200.0f)];
[layer setPosition:[[self view] center]];
[layer setBackgroundColor:[[UIColor lightGrayColor] CGColor]];
[layer setShadowOpacity:0.55f];
[layer setCornerRadius:8.0f];
[layer setBorderWidth:1.0f];
[[[self view] layer] addSublayer:layer];
[[[self testView] layer] setShadowOpacity:0.55f];
[[[self testView] layer] setShadowRadius:15.0f];
[[[self testView] layer] setCornerRadius:8.0f];
[[[self testView] layer] setBorderWidth:1.0f];
}
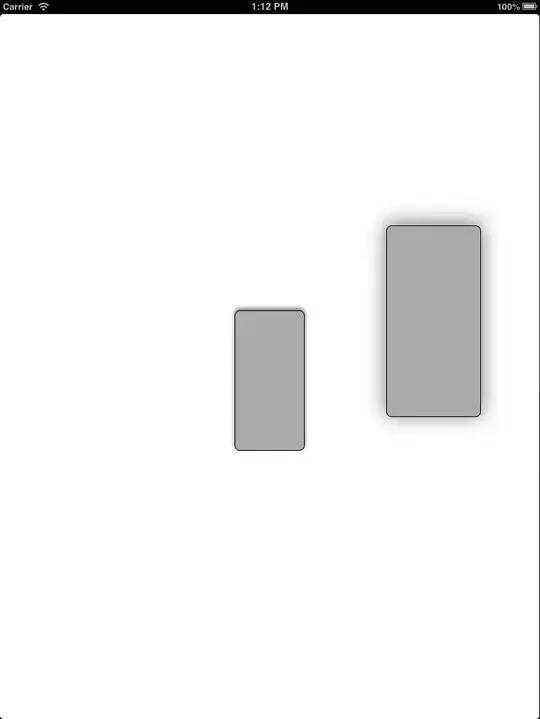
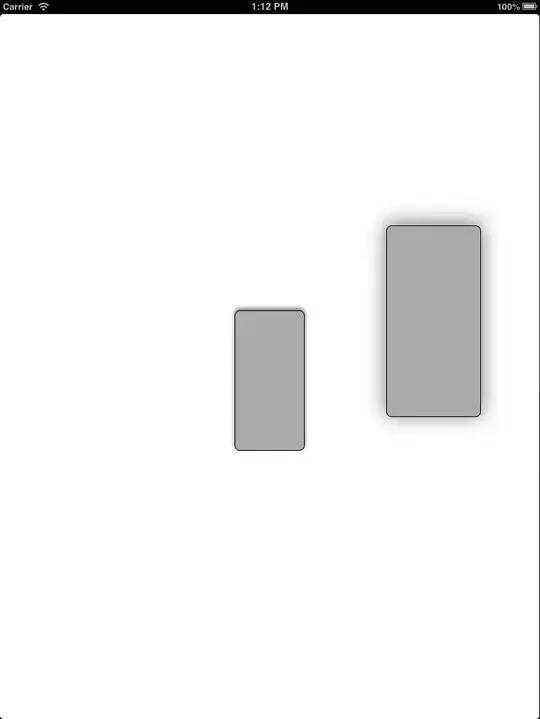
The testView is a UIView I added in Interface Builder and set an outlet on. This is to make sure it's working the same on both layers you add explicitly as well as the layers within subviews.
I've tested this on the simulators for iOS5 through iOS6.1. It gives this result for me in each of them: