I am working on a Swift iOS8/9 project and using Xcode 7, with storyboard / autolayout, etc. (For completeness: I started at the beginning on the year on older versions of Xcode, etc.)
I have a a UINavigationController hierarchy and some View Controllers contain a single UIView which contain a single child, a UITableView. (I am choosing not to use UITableViewController, so suffice to say ... it is not an option.)
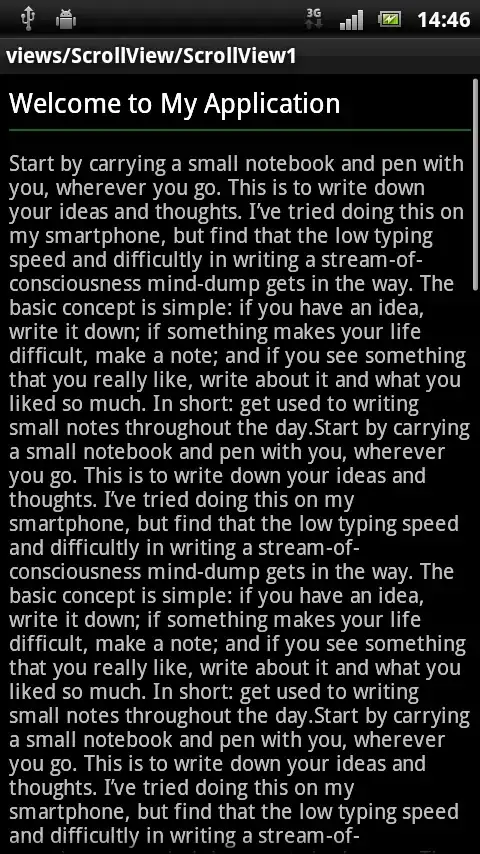
The problem: The tableview starts 64 pixels (status plus nav height) too low:
Now: I've had things working for some of my UIViewControllers containing a UICollectionView within a UIView but I achieved it (after lots of poking / prodding, and a while back) by a top alignment constraint from the top of the UICollectionView to the top of the Top Layout Guide. (Looking through my storyboard I some alignments and some vertical distances, but all to top of Top Layout Guide.)
I am looking for help understanding if I can do what I want, if the approach of constraining the top of the tableview to the top of the layout guide is correct, or if there is a better way.
Unfortunately, I cannot seem to repeat this (perhaps 'cos I've forgotten some key press combination jujitsu, or new Xcode, or collection != table, or something in my view hierarchy. (I've checked all segues are adaptive push, I've even deleted/re-built this VC since I had one model segue, just in case it was confused that this VC isn't in a navigation view controller hierarchy.)
If I control/drag to connect or select the two to align:
this is what I am offered - note no "align to top":
Note: Here are the table settings that (to my understanding) should be adjusting edge inset and scroll offsets correctly, and do appear to ('cos it is the only child of the top view, per documentation.)
Here are the frames after view did layout subviews: