I have a basic two-column flexbox layout (side menu, header, main content).
I want my side menu to have a fixed width, but grow in height to whatever 100% of the entire page is. For my main content there's a fixed height header and a dynamic height content pane, I want the background of that pane to also fill down 100% of the available height.
- If the screen's height is tall enough to contain all of the content everything works great
- If the screen's height cannot contain everything (eg: requires scrolling) then 1) the menu's background only goes down to the bottom of the original viewport and 2) the main content's background is lower [but still not full height] because the header pushes it down some.
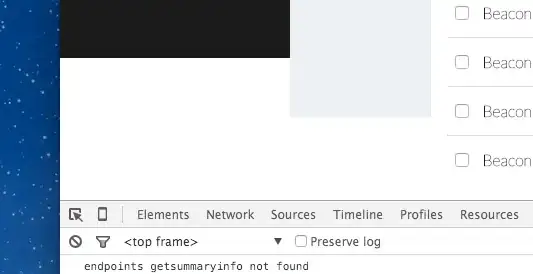
When the main content extends past the available height and scrolling is required, the background does not extend all the way down to the page
Looking at the intersection between black, gray, and the console window... left side black bg is menu with static content, right side gray bg is main content with growing content, bottom white bg in second two images is wtf?
- Before data is loaded, without scrolling down at all
- Before data is loaded, with scrolling down to end of page
- After data is loaded, with scrolling down to end of page
I can't tell if height 100% attached to html,body is actually doing anything, as removing them does not change the behavior, still same as the below screenshots.
See fiddle here
.flex-row {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
}
.flex-row.flex-fill {
height: 100%;
}
.flex-col {
display: flex;
flex-direction: column;
flex-flow: column;
flex-wrap: nowrap;
justify-content: flex-start;
}
.flex-col.flex-fill {
width: 100%;
}
.flex-right {
margin-left: auto;
}
.menu {
width: 200px;
background-color: blue;
color: $white;
padding: 15px;
height: 100%;
flex-grow: 1;
}
.header {
background-color: red;
padding: 15px;
font-family: italic;
font-size: 1.5em;
}
.main-content {
background-color: green;
height: 100%;
flex-grow: 1;
padding-bottom: 30px;
}<div class="flex-row flex-fill">
<div class="flex-col">
<div class="menu">
<ul>
<li>menu item</li>
<li>menu item</li>
<li>menu item</li>
<li>menu item</li>
</ul>
</div>
</div>
<div class="flex-col flex-fill">
<div class="header">header</div>
<div class="main-content">main content</div>
</div>
</div>