I'm very new to Swift, like one week new and I'd like to come up with a 100% width UITextField. The expected result is that the text field should be 100% of the screen's width.
This is what I've done for iPhone 5 displays having a 320px vertically centered TextField.
That looks as expected, but when I'm going on iPhone 6, this happens:

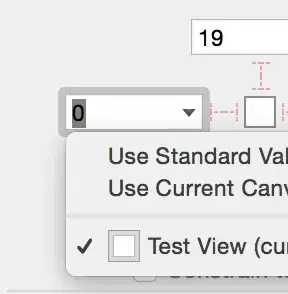
How is it possible to make this 100% of the screen's width? As I can only see fixed width inputs in size inspector.