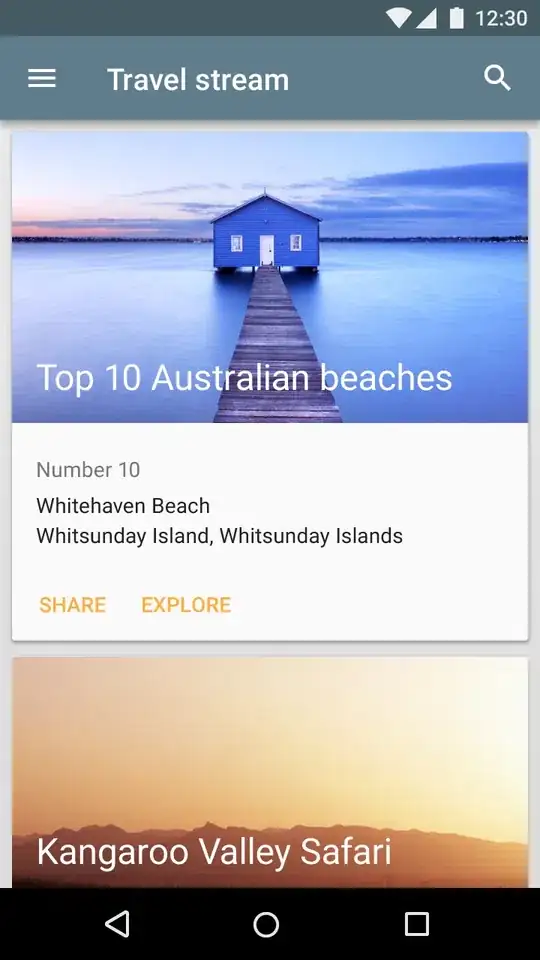
I am designing an CardView for my app with a rich media header.
I try to make something like this:

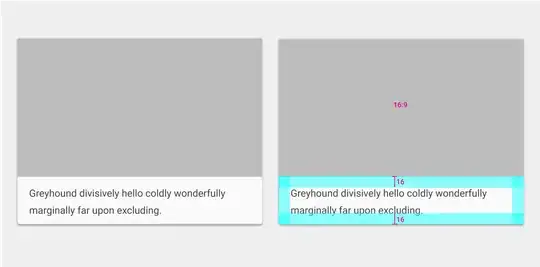
According to google material design specification, the picture should have a 16:9 aspect ratio:

So, my question, how to achieve this (Code or XML) ?
If I use a defined size, it will not be a real 16:9 aspect ratio and I will have to handle many resource files for all screen sizes and orientations.
Else, I did not succeed to set a size by code because in onBindViewHolder(...), getWidth() on my view return 0.
Any idea ?