I have tried enough on print button code but no sake. These are my codes with images.
<asp:Button ID="printButton" style="margin-left: -0.3%;" runat="server" Text="Print Invoice" OnClientClick="javascript:window.print();" Font-Bold="True" Font-Size="14pt" Width="150px" Height="40px" BackColor="#CC0000" ForeColor="White" />
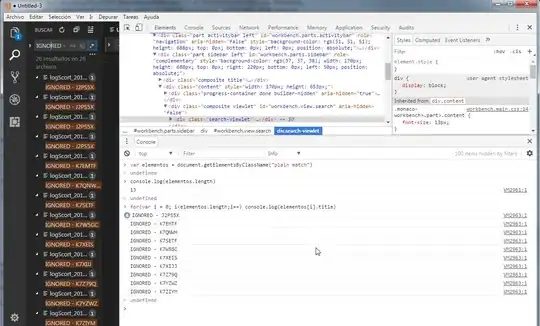
This gives me the following output.

The problem in this output image is that it prints all the page but it has damaged my design. Like if you can see, Header is showing code instead of images. Is this any way to modify it. e.g i only want here to print the circular logo and the grid-view only.
Another code i have used on button_click code behind is:
ClientScript.RegisterStartupScript(Page.GetType(), "vPrint", "window.print();", true);
it also doesn't works for me. As i used this code when i have design my own template, but when i'm applying this on downloaded templatel, it shows me an empty page on print button output. See here.

I also tried JavaScript function like window.Print() etc. But not working, Kindly sort out this for me. Thanks