I have found the lot and got one editor which i use in my project (Flex Web application).
I have used CKEditor from this link.
<ckeditor:CKEditor id="editor1" width="100%" height="100%">
<ckeditor:htmlText>
<![CDATA[
]]>
</ckeditor:htmlText>
</ckeditor:CKEditor>
It's working ok in my project. But, there is one issue i am facing.
Problem:
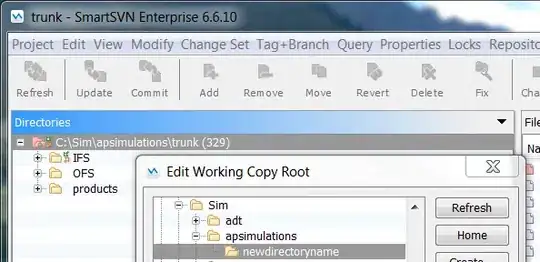
I have one alert message and Custom popup container. I want to display that both on top of the editor. But it hide behind the editor.
I want to display on top of that editor. How can i do this?
Currently look something like:
Thanks.