Based on this demo: https://jsfiddle.net/api/post/library/pure/
I'm trying to create a gantt chart.
This is the code I'm using:
google.load("visualization", "1.1", {packages:["gantt"]});
google.setOnLoadCallback(drawGantt());
function drawGantt() {
var $ganttData = new google.visualization.DataTable();
$ganttData.addColumn('string', 'Task ID');
$ganttData.addColumn('string', 'Task Name');
$ganttData.addColumn('string','Resource')
$ganttData.addColumn('date', 'Start Date');
$ganttData.addColumn('date', 'End Date');
$ganttData.addColumn('number', 'Duration');
$ganttData.addColumn('number', 'Percent Complete');
$ganttData.addColumn('string', 'Dependencies');
$array.push(['0000050000000000110010002','ddd','MKT',new Date(2015,11 - 1,26),new Date(2015,11 - 1,30),daysToMilliseconds(daydiff(new Date(2015,11 - 1,26),new Date(2015,11 - 1,30))),25,null])
$array.push(['0000050000000000110010001','Actividad 1','MKT',new Date(2015,11 - 1,10),new Date(2015,11 - 1,11),daysToMilliseconds(daydiff(new Date(2015,11 - 1,10),new Date(2015,11 - 1,11))),4,null]);
$ganttData.addRows($array);
var $ganttOptions = { height: 300, gantt: { trackHeight: 30 } };
var $ganttChart = new google.visualization.GanttChart(document.getElementById('div-Actividades'));
$ganttChart.draw($ganttData, $ganttOptions);
}
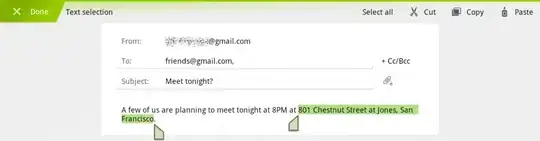
As a result, I have this non-understanding error:

This image is from Mozilla Firefox