I need your help,
I can't seem, for the life of me, be able to figure as to why I cannot set the $("#fileno_list").css("display", "none"); Ie. when the user hasn't quite made a selection and decides to click elsewhere on the page. Then the dropdown box should close. (display: none).
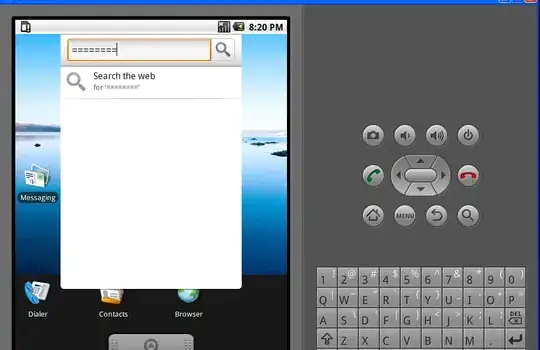
Here's a picture of the problem:
Here's the code in Question:
<script type="text/javascript">
$(document).ready(function() {
$("#fileno_list ul").focusout(function() {
$(this).css("display", "none");
});
});
function test() {
var rs_count = 3
if (rs_count > 1) {
for (var x = 0; x < rs_count; ++x) {
$("#fileno_list").append('<li>'+x+'</li>');
}
$("#fileno_arrow").css("display", "block");
}
$("#fileno_arrow").click(function() {
$("#fileno_list").css("display", "block");
});
$("#fileno_list li").click(function(e) {
var select = $(this).closest('#fileno_list')
select.find(".selected").removeClass('selected');
$(this).addClass('selected');
$("#fileno").val( $.trim( $(this).html() ) )
$("#fileno_list").css("display", "none");
});
$("#fileno").val( $("#fileno_list li").eq(0).html() )
}
</script>
Here is the HTML Markup:
<div class="field_container">
<div class="field_wrapper"><input type="text" class="field" id="fileno"></div>
<div id="fileno_arrow"></div>
<ul id="fileno_list"></ul>
</div>
<br>
<br>
<input type="button" onclick="test()" value="click me">
<br>

-
` that make up some css driven multi-level drop-down menus that are enhanced with javascript, which gives us a similar situation... the menu stays open on a timer even if you mouse-away from it, but if you click away from it we close it immediately. In our case we just attach an _onclick_ handler to the `` and do a `.removeClass('opened')` rather than act on focus events.
– Stephen P Nov 18 '15 at 01:28...