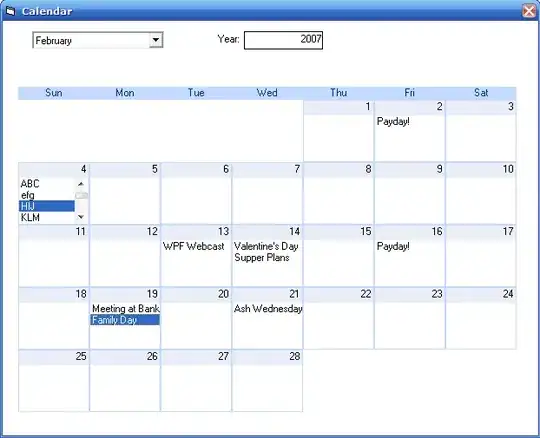
I want to create a table exactly like this:
I don't have access to the website so I can't quite inspect the table.
Initially I tried with tables, it works with margin-left to move a little bit the sub-item, but a div inside a row does not take full height and I want to have a border-bottom exactly like in the image (which starts after the left margin) and could not manage to make it work
I also tried using div as trees, like so:
<div class="parent">
<div class="parent">
</div>
</div>
with style
.parent > .parent { margin-left: 25px; }
but I can't figure out how to create the right side of the table, because the next items after Name have to respect the table grid, which I do not know how to do it
There's also a hack to use classes like sub-item (margin: 20px), sub-item-2 (margin: 40px) but I consider it a hack so I would like not to use them, unless I have no choice
Do you have a snippet or any idea how to do this? I'm not asking for the whole code, I only need to know the idea behind this