So I've got a fresh install of El Capitan and I'm giving these task runners another go.
I'm following sitepoint's An introduction to Gulp.js, but I'm stuck on step four, when I try to run gulp jshint I get "Error: Cannot find module 'jshint/src/cli'"
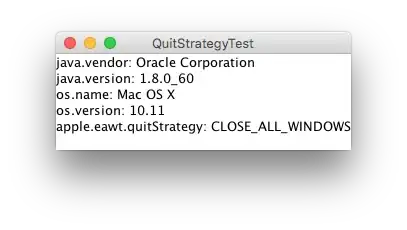
I've no idea what's causing this, which is why I'm asking here. Below are a couple of screen grabs to help with the issue.
As always, I'm eternally grateful for any advice.