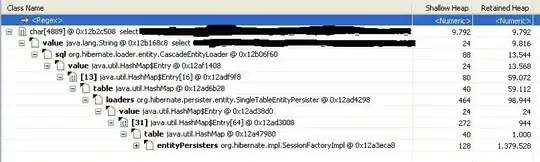
Is it possible to create a tree structure in AngularJS as shown in the below image?
Image taken from site : jsonviewer.stack.hu
My HTML Code
<body ng-controller="myCtrl" data-ng-init="init()">
<input type="text" ng-model="queryColumnName">
<div id="treeNav">
<ul id="tree">
<li ng-repeat="component in components | filter: queryColumnName" ng-include="'objectTree'"></li>
</ul>
</div>
<script src="angular.min.js" type="text/javascript"></script>
<script type="text/ng-template" id="objectTree">
{{ component.ViewName }}
<ul ng-if="component.ViewComponent">
<li ng-repeat="component in component.ViewComponent | filter: queryColumnName" ng-include="'objectTree'">
</li>
</ul>
</script>
<script type="text/javascript">
myApp = angular.module('myApp', []);
myApp.controller('myCtrl', ['$scope', '$http', function ($scope, $http) {
$scope.init = function () {
$http.get('data.json').success(function (data) {
$scope.components = data;
}).error(function (data) {
console.log('Error');
});
};
}]);
</script>
</body>
My JSON data
[{
"ViewName": "BASE_VIEW",
"ViewComponent": [{
"ViewName": "BASE_COMP2",
"ViewComponent": [{
"ViewName": "COMP_COMP2",
"ViewComponent": [{
"ViewName": "FND_USER",
"ViewComponent": []
}]
}, {
"ViewName": "EIS_RS_REPORTS",
"ViewComponent": [{
"ViewName": "EIS_RS_REPORT_COLUMNS",
"ViewComponent": []
}, {
"ViewName": "EIS_RS_REPORT_COND_HEADERS",
"ViewComponent": [{
"ViewName": "EIS_RS_REPORT_COND_DETAILS",
"ViewComponent": []
}]
}, {
"ViewName": "EIS_RS_REPORT_PARAMETERS",
"ViewComponent": []
}, {
"ViewName": "EIS_RS_VIEWS",
"ViewComponent": [{
"ViewName": "EIS_RS_VIEW_COLUMNS",
"ViewComponent": []
}]
}]
}]
}, {
"ViewName": "BASE_COMP1",
"ViewComponent": [{
"ViewName": "EIS_RS_REPORTS",
"ViewComponent": [{
"ViewName": "EIS_RS_REPORT_COLUMNS",
"ViewComponent": [{
}]
}, {
"ViewName": "EIS_RS_REPORT_COND_HEADERS",
"ViewComponent": [{
"ViewName": "EIS_RS_REPORT_COND_DETAILS",
"ViewComponent": []
}]
}, {
"ViewName": "EIS_RS_REPORT_PARAMETERS",
"ViewComponent": []
}, {
"ViewName": "EIS_RS_VIEWS",
"ViewComponent": [{
"ViewName": "EIS_RS_VIEW_COLUMNS",
"ViewComponent": []
}]
}]
}]
}]
}]
My Output
I have checked angular-ui-tree, but it's too complicated for my requirement. Please let me know if there are any 3rd party libraries which would give me a simple tree structure which has the ability to collapse and expand.