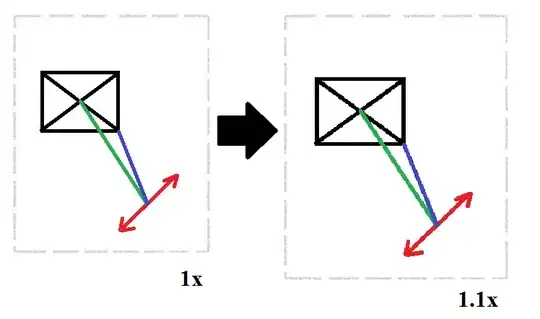
In my application, i want to write an application that when i scale and move anywhere in the background ImageView. Then, the black-colored Imageview will also scale and re-position to the according position. For example, if i place an imageview at (100,100)(center position or you can think that there is a mark on the bg), then after scaling the bg, the imageview is still stayed on this mark. The action is described as shown in the Fig. . For the "move", it works perfect for me. However, for multi-finger touch like the red arrow, it moves to a wrong position(scaling is right)...... Here is my code for two finger touch scaling the bg,
MainActivity:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.result);
Bitmap myBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.bg);
ImageView ca = new ImageView(this);
imageView.setImageBitmap(myBitmap);
imageView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
view = (ImageView) v;
view.setScaleType(ImageView.ScaleType.MATRIX);
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
matrix.set(view.getImageMatrix());
savedMatrix.set(matrix);
LayoutParams aaa = (LayoutParams) ca.getLayoutParams();
start.set(event.getX(), event.getY());
mode = DRAG;
break;
case MotionEvent.ACTION_UP: // first finger lifted
move_x = event.getX()-start.x;
move_y = event.getY()-start.y;
float[] pts = {0.0f,0.0f};
Matrix m_image = imageView.getImageMatrix();
m_image.mapPoints(pts);
laststop.x = pts[0];
laststop.y = pts[1];
if (mode == DRAG) {
LayoutParams aaaa = (LayoutParams) ca.getLayoutParams();
int caLeft = aaaa.leftMargin;
int caTop = aaaa.topMargin;
aaaa.leftMargin = caLeft + (int)(move_x);
aaaa.topMargin = caTop + (int)(move_y);
ca.setLayoutParams(aaaa);
ca.invalidate();
}
mode = NONE;
break;
case MotionEvent.ACTION_POINTER_UP: // second finger lifted
if (mode == ZOOM){
scale_new = scale * scale_new;
if(ca != null && ca.freeze == true){
LayoutParams aa = (LayoutParams) ca.getLayoutParams();
int width_ori = aa.width;
int height_ori = aa.height;
int center_x = aa.leftMargin + width_ori/2;
int center_y = aa.topMargin + height_ori/2;
aa.width = (int) (width_ori * scale);
aa.height = (int) (height_ori * scale);
aa.leftMargin = (int) ((center_x - aa.width/2)/scale);
aa.topMargin = (int) ((center_y - aa.height/2)/scale);
ca.setLayoutParams(aa);
ca.invalidate();
}
}
mode = NONE;
break;
case MotionEvent.ACTION_POINTER_DOWN:
oldDist = spacing(event);
if (oldDist > 5f) {
savedMatrix.set(matrix);
midPoint(mid, event);
mode = ZOOM;
}
break;
case MotionEvent.ACTION_MOVE:
if (mode == DRAG) {
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - start.x, event.getY() - start.y);
} else if (mode == ZOOM) {
newDist = spacing(event);
if (newDist > 5f) {
matrix.set(savedMatrix);
scale = newDist / oldDist;
matrix.postScale(scale, scale, mid.x, mid.y);
}
}
break;
}
view.setImageMatrix(matrix);
return true;
}
});
}