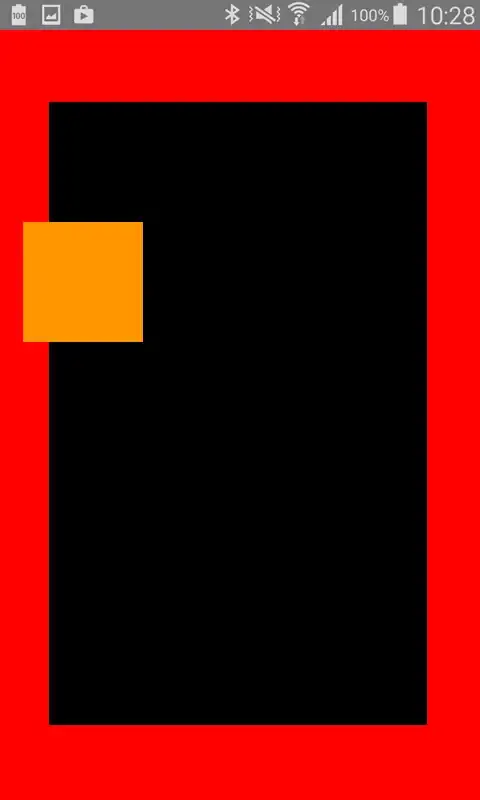
- FrameLayout(marked with red)
- Source ImageView(black)
- Object(imageview) with OnTouchListener (orange)
Via Object with OnTouchListener,i want to show a portion of bitmap,that are filled on imageview(source imageview).
So it's not a problem,i'm doing like this:
Bitmap bt = Bitmap.createBitmap(sourceBitmap,event.getX(),event.getY(),250,250);
where:
- SourceBitmap - is an image that are added to source ImageView
- event.getX() / event.getY() is an coord,where i start to draw portion of bitmap
- 250,250 - its an size of portion bitmap(part).
and the result is:
So the problems occurs,when my object(with touchlistener),going to the border(i have made this possibility for orange object,to go out of border with Object.width()/2).
So in this case:

how can i achieve this result:

where result of portion will be:
- Part of bitmap
- second part is color of framelayout background.
What i tried at current moment:
public boolean onTouch(View view, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
//i want to draw bigger portion then corrds
int CurrentX = (int)view.getX() - (view.getWidth());
int CurrentY = (int)view.getY() - (view.getHeight());
//case,when object is going out of border
if(CurrentX <= 0)
{
Paint paint = new Paint();
paint.setStyle( Style.FILL );
paint.setColor( Color.RED );
mBitmap = Bitmap.CreateBitmap(sourceBitmap,(int)view.getX() + Math.abs(CurrentX),(int)view.getY(),250,250);
Canvas canvas = new Canvas(mBitmap);
canvas.drawBitmap(mBitmap,new Rect((int)view.getX()+Math.abs(CurrentX), (int)view.getY(),250-Math.abs(CurrentX),250),new RectF(Math.abs(CurrentX), 0, 250,250),paint);
}
break;
}
return true;
}
}
Any suggestions? Thanks!