I am facing a problem because i don't study more about design part
I am using a Template from w3layouts.com under Education section using Tutoring Template. It is bootstrap based template.
Demo Page Edited by me is here Demo Page
I am using dropdown button facility of bootstrap.
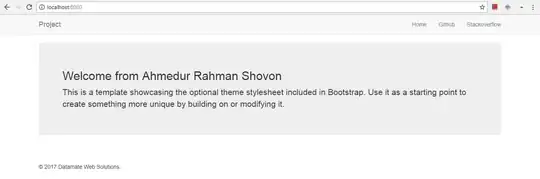
When I open check dropdown button Downloads in my laptop it looks like this

When I am opening this same page on my mobile(actually I reduced web browser size) it looks like this

As you can see in above image with Desktop View it looks messy...
What should I do now code is given below.
<div class="header" id="home">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"><img src="images/logo.png" alt="" /></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html" class="hvr-bounce-to-top">Home <span class="sr-only">(current)</span></a></li>
<!-- Problem Start From Here -->
<!-- Problem Start From Here -->
<!-- Problem Start From Here -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Downloads <span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="dropdown-header">Practical Files</li>
<li><a href="#">Selected Download</a></li>
<li><a href="#">List View Mode</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Cover/Index Pages</li>
<li><a href="#">Front/Cover Pages</a></li>
<li><a href="#">Index Pages</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Reports Format</li>
<li><a href="#">Major/Minor Format</a></li>
<li><a href="#">Industrial File Format</a></li>
<li class="dropdown-header">Reports Files</li>
<li><a href="#">Major/Minor Projects</a></li>
<li><a href="#">Industrial Training</a></li>
</ul>
</li>
<!-- Till Here -->
<!-- Till Here -->
<!-- Till Here Maybe -->
<li><a href="about.html" class="hvr-bounce-to-top">About</a></li>
<li><a href="services.html" class="hvr-bounce-to-top">Services</a></li>
<li><a href="contact.html" class="hvr-bounce-to-top">Contact</a></li>
</ul>
<div class="clearfix"></div>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
If there is any requirement for any other codes or full code please let me know. I tried to add and remove codes in html but always makes it more messy...