I used
drawerlayout
in my xml. I can able to align properly in Relative layout but I am struggling with this drawer layout.
Cant use most of the feature which i used in Relative layout.
But i somewhat managed to align elements in the places where i want . But it gave me another problem.
• In Android Studio's XML Preview it was perfectly aligned ,
• In Emulator (while Compiling) I can't see the elements Textview and Button.
• When i installed in my Mobile , these elements were little above from the bottom.
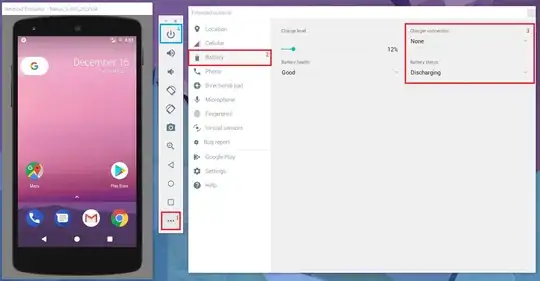
You can see three pictures below ,
Q1. So why these different types of alignment i am getting .
Q2. How can i code so that UI should look same in all the devices
Q3. What mistake i did in my XML Code (Posted Below) and what is the replacement code to get same UI in all devices.
XML Code :
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"/>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/dbListrv"
android:layout_width="match_parent"
android:layout_height="450dp"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="55dp"
/>
<EditText
android:layout_width="300dp"
android:layout_height="62dp"
android:id="@+id/et"
android:layout_alignParentBottom="true"
android:layout_marginBottom="0dp"
android:layout_marginTop="505dp"
/>
<Button
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="62dp"
android:text="New Button"
android:id="@+id/addButton"
android:padding="0dp"
android:layout_marginLeft="300dp"
android:layout_marginTop="505dp"
android:layout_marginBottom="0dp" />
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>
I also request you to say some tips to arrange elements flexibily. Thanks in advance. (: