You can use the extension fix-irregular-whitspace for vscode
It works by replacing all non breaking space from your code with a normal space.
Features
- Automatically replace non breaking space at save time.
- Add a "Fix irregular whitespace in current file" command to replace all non breaking space at will.
- Add a "Fix irregular whitespace in workspace" command to replace all non breaking space inside a workspace. (It will rewrite and save your file not currently open in your editor and just update the active ones without saving them).
Install

How to run
Command pallet (CTRL + SHIFT + P) and:
> Fix irregular whitespace in workspace
for whole workspace (project, folder)

> Fix irregular whitespace in current file
For the current file!
Once executed ! The whole run in the background!
Once the command run and finish! You get this notification!

If you are not using vscode! Then you can use it by using vscode! You can easily open your project folder with vscode! Install the extension! And running the command simply ! And magic done!
I use vscode for many things even when i'm working with othe IDE (like code block once (i had to ! Helping a friend!))!
Vscode is so powerful! In many ways!
What are irregular spaces
https://eslint.org/docs/rules/no-irregular-whitespace
A sort of like invalid whitespace that is not a normal tab and space. Some of these characters may cause issues in modern browsers and others will be a debugging issue to spot. (I had a bad experience once where i scratched my head over all! In the end i was lucky i used a certain editor that spot the bad white space for me! And it was the reason)!
Happy us eslint detect them! And so many editors and tools!
Eslint take those spaces as irregular spaces
\u000B - Line Tabulation (\v) - <VT>
\u000C - Form Feed (\f) - <FF>
\u00A0 - No-Break Space - <NBSP>
\u0085 - Next Line
\u1680 - Ogham Space Mark
\u180E - Mongolian Vowel Separator - <MVS>
\ufeff - Zero Width No-Break Space - <BOM>
\u2000 - En Quad
\u2001 - Em Quad
\u2002 - En Space - <ENSP>
\u2003 - Em Space - <EMSP>
\u2004 - Tree-Per-Em
\u2005 - Four-Per-Em
\u2006 - Six-Per-Em
\u2007 - Figure Space
\u2008 - Punctuation Space - <PUNCSP>
\u2009 - Thin Space
\u200A - Hair Space
\u200B - Zero Width Space - <ZWSP>
\u2028 - Line Separator
\u2029 - Paragraph Separator
\u202F - Narrow No-Break Space
\u205f - Medium Mathematical Space
\u3000 - Ideographic Space
An example and insight on the problems that they can cause:
Invalid or irregular whitespace causes issues with ECMAScript 5 parsers and also makes code harder to debug in a similar nature to mixed tabs and spaces.
Various whitespace characters can be inputted by programmers by mistake for example from copying or keyboard shortcuts. Pressing Alt + Space on macOS adds in a non breaking space character for example.
A simple fix for this problem could be to rewrite the offending line from scratch. This might also be a problem introduced by the text editor: if rewriting the line does not fix it, try using a different editor.
Known issues these spaces cause:
Zero Width Space
- Is NOT considered a separator for tokens and is often parsed as an Unexpected token ILLEGAL
- Is NOT shown in modern browsers making code repository software expected to resolve the visualization
Line Separator
- Is NOT a valid character within JSON which would cause parse errors
OK
# Ok NO
YEA what is this ok NO! You don't know!?
There is an irregular space that i created there!
Where it is !? Here > #<irregular space>OK<normal space>NO!
I typed literaly # + ALT + SPACE + "OK NO"! The speed is the reason! I did it fast! I know that trick! i can create this irregular space type at will!
You want to know more ! Check my article about irregular space here:
Fixing and removing irregular spaces
Check the how to create them section! It talks about the problem with markdown! You can see that in stackoverflow! README.md files writing! If you already had so much of that problem! Write it slow # + space and it should be ok!
Here another irregular space that i did in purpose

# + space fast! Then removing #!
In fact for that irregular space to be create we need Only ALT + SPACE! That's what make it!
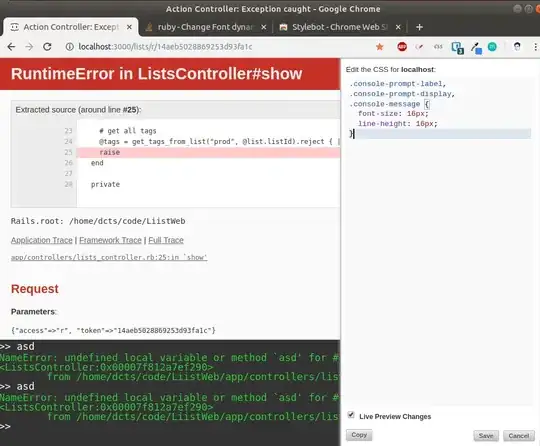
You can see that the editor detect it (vscode here with eslint linter) !
UPDATE (for eslint)
A fix implementation for eslint lint rule is already worked out actually! It will get out in few days! It will go as an eslint Plugin (npm install + add to extends) (which allow supporing old eslint version)! And then for newewer version of eslint! It may go in the core rule too! Check again soon! I'll update this section too! With full details!
You can check it in this issue if you like https://github.com/eslint/eslint/issues/14073