Say I have the following <ul> for use in a responsive design:
li {
display: inline;
padding-right: 1em;
}<ul>
<li>
MenuItemHeinz
</li>
<li>
MenuItemHinrich
</li>
<li>
MenuItemRoffen
</li>
<li>
MenuItemStaffRoffeltack
</li>
<li>
MenuItemHeinz
</li>
</ul>When I resize the browser window or look at the page in a phone it breaks like this:
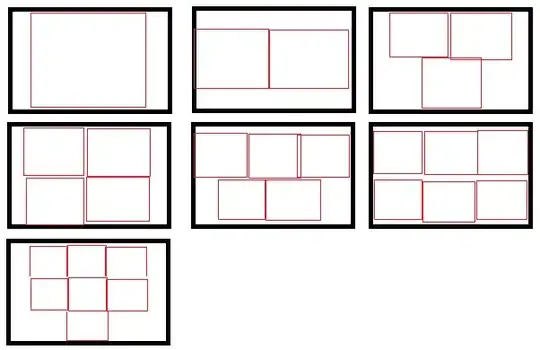
How can I make the menu items instead line up nicely on a grid when they break, for example like this? Preferably only using css ... of course ;)