This is just a Sample Code this is my .js file
SCPApp
.directive('scocurepeater', ['$sce', '$compile', '$timeout','$interpolate',
function ($sce, $compile, $timeout, $interpolate) {
return {
restrict: 'A',
replace: true,
scope: {
htmlstring: "=",
columns: "=",
inputdata: "=",
inputClass: "@"
},
templateUrl: '/{{currentAppId}}/../Scripts/app/shared/directives/dynamic_render/repeater/partials/repeater.html',
link: function (scope, element, attr, $compile) {
//
scope.rarray = [{
"firstname": "employee1", "lastname": "last1", "department": "Dept1", "testdata": [{ "col1": "column11", "col2": "column12" },
{ "col1": "column21", "col2": "column21" }]
},
{ "firstname": "employee2", "lastname": "last2", "department": "Dept2" },
{ "firstname": "employee3", "lastname": "last3", "department": "Dept3" },
{ "firstname": "employee4", "lastname": "last4", "department": "Dept4" }];
scope.htmlstring = "<div class='wrapper'><div class='left-wrapper'><img src='http://betanews.com/wp-content/uploads/2014/05/Enterprise-apps.jpg' width='50px' height='50px' >"
scope.htmlstring = scope.htmlstring+"</div><div class='right-wrapper'><div class='top-right-wrapper'><strong>{{firstname}}</strong> </div><div class='top-right-wrapper'>";
scope.htmlstring = scope.htmlstring + "<div class='left-inner'>{{lastname}}</div><div class='left-inner'>{{department}}</div></div>";
scope.htmlstring = scope.htmlstring + "<div class='top-right-wrapper'><div class='left-inner'>{{department}}</div>";
scope.htmlstring = scope.htmlstring + " <div class='left-inner'>{{lastname}}</div><div>{{testdata}}</div> ";
scope.htmlstring = scope.htmlstring + "<div ng-repeat='x in testdata'>{{x.col1}}{{x.col2}}</div> </div></div></div>";
scope.trustAsHtml = function (str) {
return $sce.trustAsHtml(str);
};
scope.interpolate = function (value, obj) {
return $interpolate(value)(obj);
};
}
}
}]);
and this is my templateUrl source code
<div>
<div>
<div >
<div ng-repeat="obj in rarray">
<p ng-model="value" ng-bind-html="trustAsHtml(interpolate(htmlstring,obj))" class="control"></p>
</div>
</div>
</div>
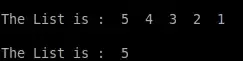
when is use this directive i am able to access all property values accept that array which is inside of first object, its just giving me the json, this is the image